Do you get confused when uploading images on your website? Many website owners feel the same due to the many types of image formats available. For example, there are WebP, PNG, JPEG, and SVG. All these can be uploaded to a website, but some of these image formats are better than others.
Read the full article to learn everything about the different image formats in detail.
It will help you understand which image type you should upload to your WordPress website and when.
What is an Image Format?
Image format basically means what kind of file it is. For instance, the PNG image format has a “.png” extension to show its file type. This is a clear and static image. While GIF is the motion version of it.
In this article, we will be focusing on the JPEG, PNG, WebP, and SVG image file extensions.
Understanding Image File Formats
When it comes to images for your WordPress website, choosing the right format is crucial. Each format has its positives and negatives. Some have smaller sizes, while others are better in quality.
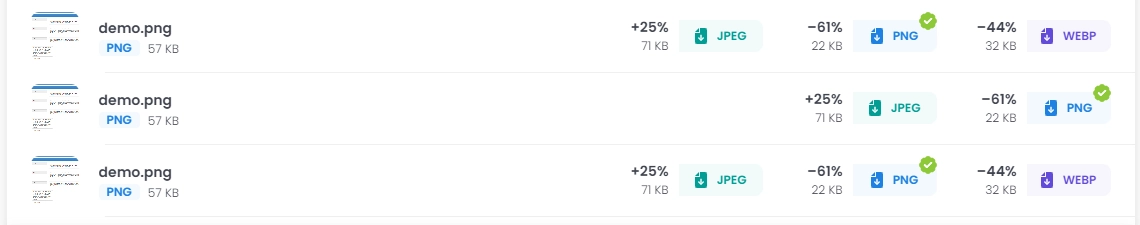
Here is a screenshot where you can see the compressed image in different formats. You can see the difference in size.

Let’s head over to all the popular image formats for WordPress websites.
| Image Format Type | Description |
|---|---|
| WebP | WebP is a modern image format developed by Google. It is designed to provide superior compression for images on the web. WebP has smaller size but a higher image quality. This means it loads faster on the web. |
| PNG | PNG, or Portable Network Graphics, is another image format. You can reduce its size without compromising on the quality. It was created as an improved replacement for GIF. PNG supports a wider range of colors. |
| JPEG | JPEG is one of the most widely used image formats on the internet. It is ideal for photographs and images with complex colors. JPEG is known for its balance of image quality and file size. |
| SVG | SVG, or Scalable Vector Graphics, is a vector image format. It is different from the other image formats we discussed. You can reduce or customize SVGs without losing quality. |
Now, let’s focus on each image type separately. We will look at their advantages and reasons why you should use them.
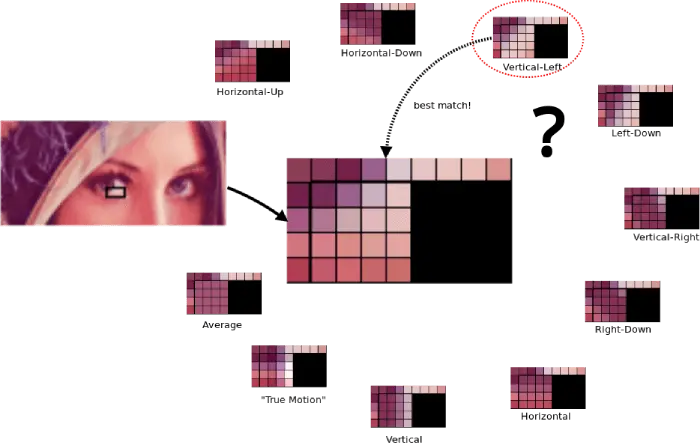
1. WebP

In 2009, Google acquired On2 Technologies who had developed the WebP image format.
It was designed to provide superior image compression for the Web. This balanced high image quality with smaller file sizes. WebP supports both lossy and lossless compression and transparency. Its smaller size means it can load faster, which is why many people use it on their websites.
Advantages of WebP
Here is a look at some of its features and advantages.
Superior Compression: WebP’s lossless compression provides around 26% smaller file sizes compared to PNG. This is while maintaining the original quality of the image. Additionally, its lossy compression can reduce file sizes significantly more than JPEG. In most cases, the difference is around 24%.

Transparency: WebP supports transparency with both lossy and lossless compression. Which is essential for images that require transparent backgrounds or layers, such as logos and icons.
Animations: WebP can handle animated images. This becomes an alternative to GIFs. WebP animations are often smaller in size and better in quality than GIFs.
Quality: Despite its smaller file sizes, WebP can maintain high image quality. Image quality is important for visual-focused websites. Examples include photography, e-commerce sites, and graphic design platforms.
Performance: Smaller file sizes lead to faster load times. This improves user experience and website performance. You can also save bandwidth this way.
Disadvantages of WebP
Let’s look at some of its negatives.
Limited Editing Tools: Not all editing tools support WebP images. For example, older versions of Photoshop and macOS cannot deal with it.
Decoding and Encoding: WebP may require more processing power to encode and decode compared to JPEG and PNG. This can affect the performance on low-powered devices or servers.
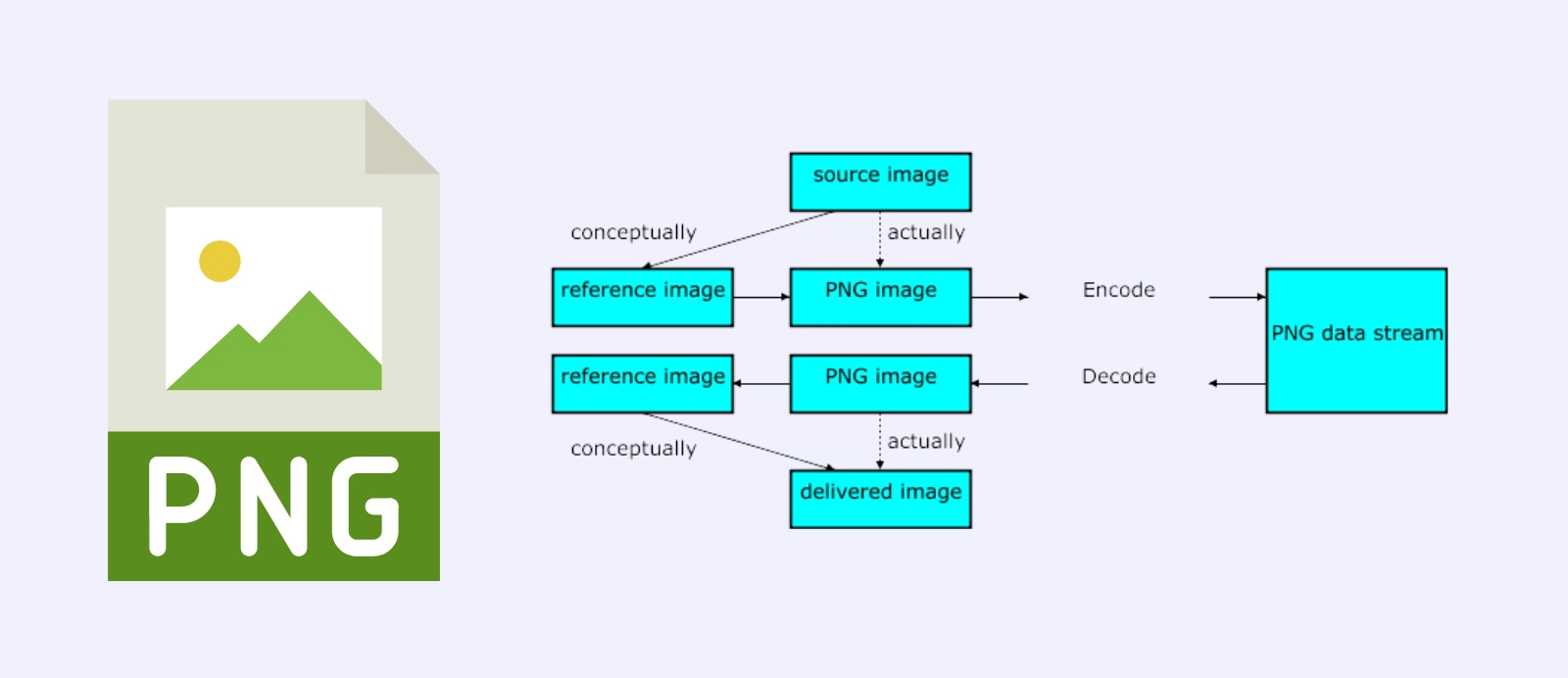
2. PNG

PNG, or Portable Network Graphics, is a file format that supports lossless data compression. It was developed in the mid-1990s as an improved replacement for the GIF format. It has since become one of the most widely used image formats on the web. A lot of devices use this format by default. The reasons are simple: better quality, better compression, and smaller size.
Advantages of PNG
The following are some of the advantages of PNG images.
High Quality: PNG does not lose any data when you reduce its size. And in general, these images appear to be of a higher quality.
Alpha Channel: PNG supports transparency with 8-bit channels. This allows for varying levels of opacity. That is why PNG works well with different backgrounds, such as logos, and icons.
Rich Color Support: PNG supports a wide range of colors, including 24-bit true color and 48-bit deep color. Hence, it is more suited for proper visual representation of something.
Progressive Display: PNG supports interlacing, which allows images to be displayed progressively as they load. This provides a better user experience on slower connections. With this, users can see a low-resolution version of the image while the full-resolution image loads.
Disadvantages of PNG
Larger Files: PNG files are generally larger than JPEG and WebP files. Especially photographs and images with complex color patterns have larger sizes.
This can lead to longer load times and higher bandwidth usage. And it also affects website performance.
Not Ideal for Photos: Due to its larger file sizes, PNG is not the best choice for photographs or images with complex patterns. JPEG or WebP are generally better suited for such images.
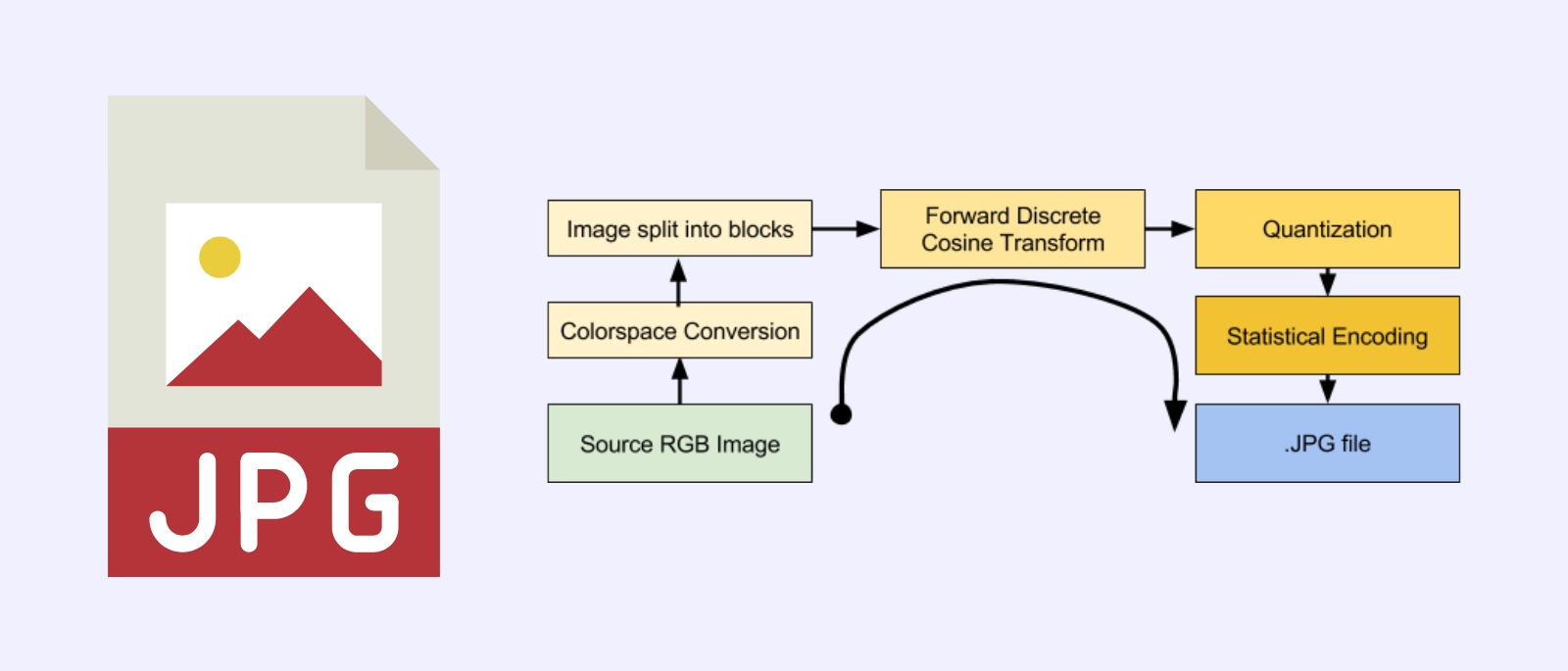
3. JPEG

JPEG, which stands for Joint Photographic Experts Group, is one of the most commonly used image formats on the web. Introduced in 1992, JPEG has become the standard for digital photography and web images. All due to its ability to compress high-quality images into relatively small file sizes. JPEG uses lossy compression, which reduces file size by discarding some of the image data.
Advantages of JPEG
The following is a list of the advantages of JPEG.
Good Balance of Quality and Size: JPEG offers a high level of compression. By doing so, it reduces file sizes while keeping acceptable image quality. This balance makes JPEG an excellent choice for web use. Ideally, for quick loading and lower storage online.
Universal Support: JPEG is universally supported by all web browsers, image viewers, and graphic design software. This ensures that JPEG images will display correctly on any device and platform without compatibility issues.
Complex Colors and Gradients: JPEG deals with photographs and images with complex color patterns and gradients super smoothly. It can handle millions of colors. This makes it suitable for detailed images with color variations.
Customizable Quality: JPEG compression can be adjusted for a certain quality. Users can choose the level of quality and file size that best suits their needs. This flexibility is useful for balancing image quality and performance.
Disadvantages of JPEG
Read below to find out the disadvantages of JPEG.
Quality Degradation: JPEG’s lossy compression means that some image quality is lost during the compression process. Repeated editing and saving of JPEG images can further degrade quality, introducing artifacts and blurring details.
Lack of Alpha Channel: JPEG does not support transparency. This limitation makes JPEG unsuitable for certain images.Images with transparent backgrounds or layers to be precise.
Blurring and Artifacts: JPEG is not well-suited for images with sharp edges, text, or line art. The reason is blurring due to compression. PNG or SVG are better options for these types of images.
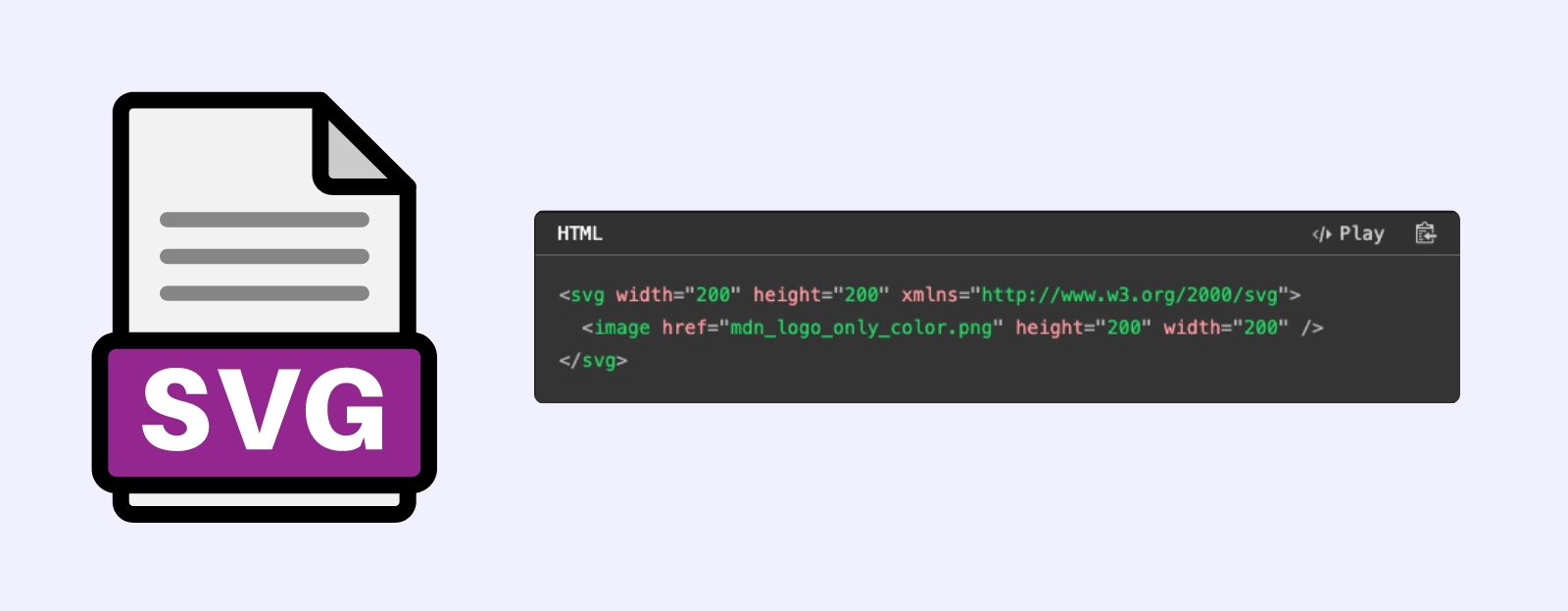
4. SVG

SVG, or Scalable Vector Graphics, is a vector image format based on XML. Unlike raster image format, SVG images are made up of paths, shapes, and lines defined by mathematical equations. This allows SVG images to be scaled infinitely without losing quality. Hence making them ideal for web graphics displayed at various sizes and resolutions.
Advantages of SVG
Let’s look at some positive things about SVG.
Infinite Scaling: SVG images can be resized to any dimension without losing quality. This makes them perfect for responsive web design. There, images need to adapt to different screen sizes and resolutions.
Efficient Storage: SVG files are typically smaller in size compared to raster images, especially for simple graphics. This contributes to faster page load times and reduced bandwidth usage.
Easy Customization: SVG files are text-based so they can be edited with code or graphic design software. This makes it easy to customize and animate SVG graphics using CSS and JavaScript.
Crisp and Clear Graphics: Because they are vector-based, SVG images remain crisp and clear at any size. This is especially important for icons, logos, and illustrations. In such images, quality is important. And SVG ensures that these images are high quality.
Animation and Interactivity: SVG images can be manipulated and animated using CSS and JavaScript. This code-based approach is ideal for detailed customization.
Text and Metadata: SVG files can include text and metadata. Hence the are more accessible to screen readers and search engines. This can improve SEO and provide a better user experience for visually impaired users.
Disadvantages of SVG
The following are some of the SVG disadvantages.
Not Suitable for Photographs: SVG is not ideal for complex images like photographs, which contain millions of colors and details. Formats like JPEG and WebP are better suited for photographic content.
Performance Impact: SVG images need more resources to load. That’s why some older devices might not be able to load them quick enough.
Potential for Malicious Code: SVG files can contain scripts, which introduce the potential for security vulnerabilities if not properly sanitized. Malicious code embedded in SVG files can be used to exploit vulnerabilities in web browsers.
Which Image Format Is Right for You?
Selecting the appropriate image format for your WordPress site involves multiple factors. It depends on the type of image, the need for transparency, scalability, and the overall impact on performance.
If you have a blog or news site, consider going for WebP as it’s more convenient. WebP is also a positive factor in performance and site ranking. E-commerce sites can choose PNG, JPEG, or WebP.
Business and corporate websites can use the advanced SVG image format. In short, the best image format for your WordPress site depends on the type of content you’re showcasing.
Choose the format that best suits your content and has the most advantages discussed in this article. Also, make sure you check the technical requirements to ensure they align with your WordPress website.








0 Comments