Divi is the most popular WordPress theme and has the ultimate WordPress page builder. Using this theme and its page builder, you can literally create any website. No matter how good design or website speed you want, it does it all alone. It has hundreds of pre-built templates available in its library to create beautiful website. And now, recently it introduced a new feature called Theme Builder that makes Divi even more awesome. Using this new feature user can easily create custom header and footer layouts. Custom search result page. Or even custom blog post templates. And further many great options to design a modern website.
Therefore, using the same feature of Divi, we’re going to design a custom author box with help of dynamic content feature. If you want to create more websites, then you may want to check out our new Divi plugin Divi Plus. It is a powerful multipurpose plugin that enables user to create beautiful Divi Breadcrumbs, fancy headings, text, before after image slider, and much more.
Simple guide to add custom author box using dynamic content
Step 1:
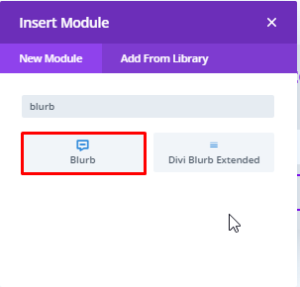
Create a new page >> Launch Divi Front End Builder >> Add a new row >> insert Divi blurb module

Step 2:
In Blurb Content menu:
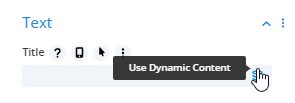
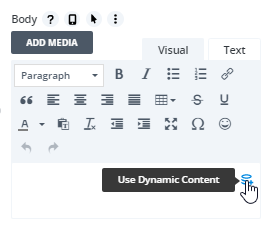
Text Title settings >>

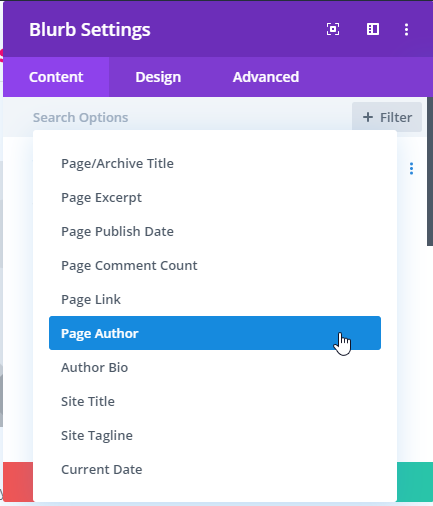
Use Dynamic Content >> Page Author

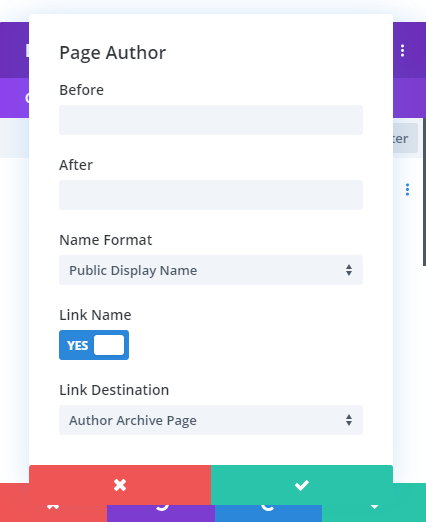
then check “Link Name” as “YES”, and choose Link Destination as “Author Archive Page”

Step 3:
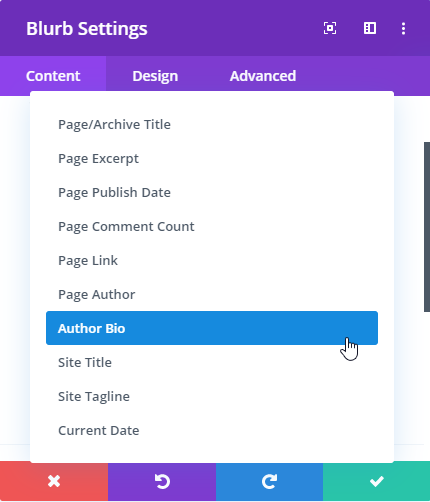
To create author bio >> go to blurb body >> Use Dynamic Content

Use Dynamic Content >> Author Bio

Step 4: Adding author image to author box using dynamic content
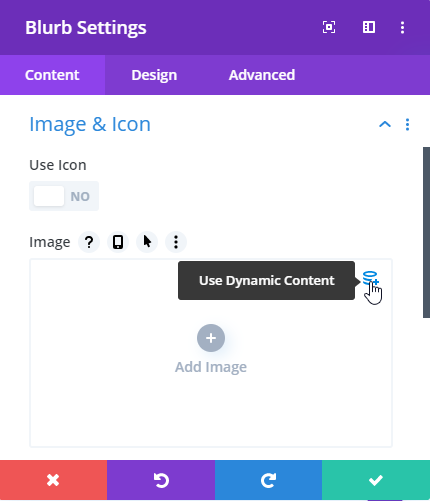
In addition, to apply the author image, move to the Image & Icon tab in the blurb content menu. Delete the existing figure of the image, and click on the Use Dynamic Content button.

Use Dynamic Content >> Author profile Picture

Following these simple steps, we’ve successfully added our custom author box with the author’s image. Now, let’s design it further.
Simple guide to design custom author box using dynamic content
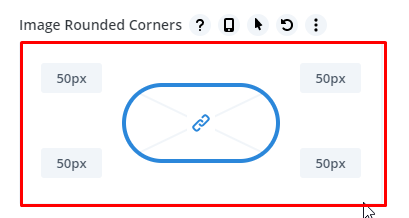
Move to the blurb Design tab, and set Image Rounded Corners to 50px. Keep Image/Icon Placement as Top.

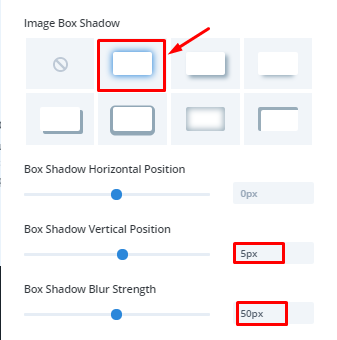
Author Image Box Shadow: See Screenshot
Box Shadow Vertical Position: 5px
Box Shadow Blur Strength: 50px

Author Box Text Settings-
Text Alignment: Center
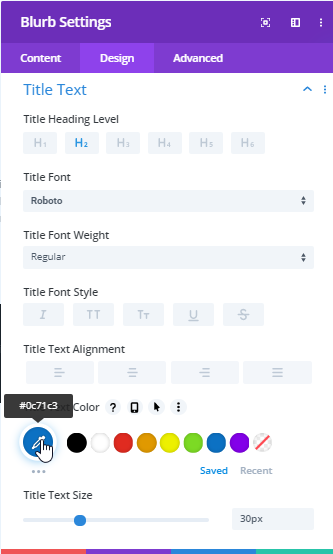
Author Box Title Text Settings-
Title Heading Level: H2
Title Font: Roboto
Font Weight: Regular
Title Text Color: #0C71C3
Title Text Size: 30px

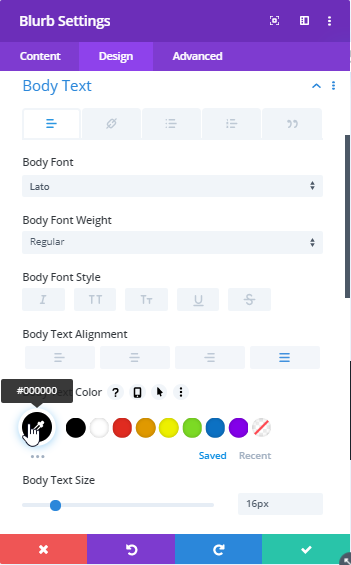
Author Box Body Text Settings-
Body Font: Lato
Font Weight: Regular
Body Text Alignment: Justified
Text Color: #000000
Body Text Size: 16px

Author Box Border Settings-
Set Rounded Corners to 20px
Author Box Shadow-
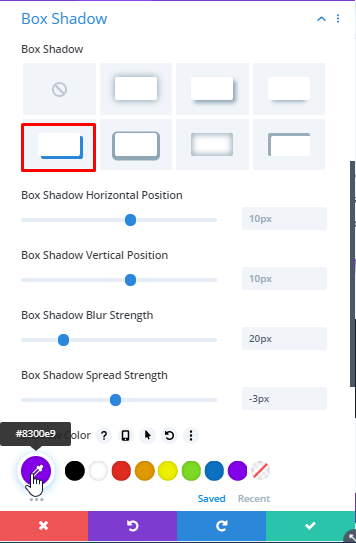
Box Shadow: See Screenshot
Box Shadow Horizon Position: default (10px)
Vertical position: default (10px)
Box Shadow Blur Strength: 20px
Box Shadow Spread strength: -3px
Shadow Color: #8300E9

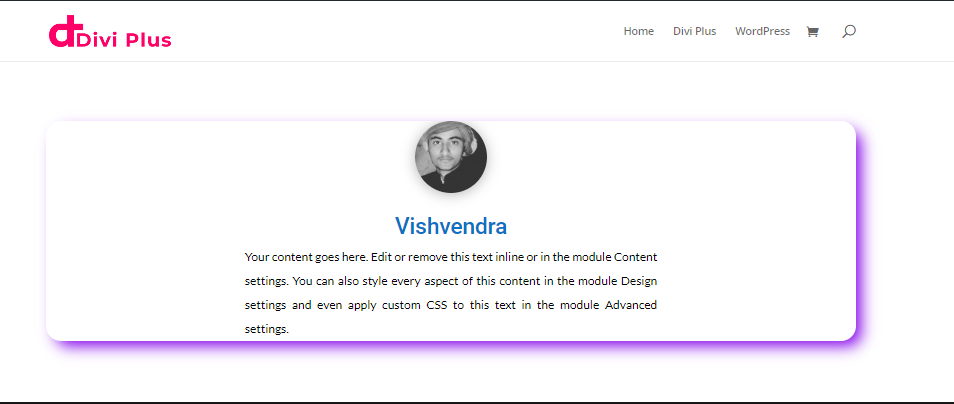
Final Result
Following these simple steps, we’ve successfully created our author box using dynamic content in Divi. Likewise, you can also create an author box for post templates. All you have to do is select the post option on the place of the page. Moreover, after saving changes, you can save this design to your Divi library for future use.

If you’ve found this tutorial helpful, then please write your views in the comment section. Share this post to help other fellow Divi users, and don’t forget to subscribe our newsletter for useful tips and tricks.








0 Comments