Do you have an existing WordPress blog which you want to revamp? Or do you want to start a new blog and looking for design ideas and blog layouts? Divi theme is a great choice for creating a WordPress blog. Or giving a face-lift to an existing blog post layout.
When you chose WordPress for your blogging, you’re already in a great shape. Because WordPress as a blogging platform has everything you need to create a successful blog. The next thing after selecting WordPress as a blogging platform is to choose a theme which gives you an excellent control on laying elements within your blog in an appealing way.
The default WordPress themes so far are good choice for creating a standard blog. But if you want to make your blog look appealing and beautiful, you can achieve it using Divi Theme which we’re going to discuss in this article. And not only Divi theme, else we’re also going to discuss 2 added plugins for Divi called Divi Blog Extras and Divi Post Extended.
Divi as of today is one of the most popular WordPress theme for creating almost any kind of website. And with the power of Divi Blog Extras and Divi Post Extended, we can create a beautiful blog as well.
Here is what you will need to start along with this article and create a beautiful blog with WordPress.
- Divi Theme
- Divi Blog Extras Plugin
- Divi Post Extended Plugin
All these three are premium products and you need to order a copy of each of these in order to get a result as per this article.
In first step, you need to set up a hosting account and install a fresh instance of WordPress. If you have an existing WordPress blog and want to revamp it, you don’t need to re-install WordPress and continue with the next steps.
-
- Install Divi Theme and Activate it.
- Create the desired categories for your blog. In our case we have created categories named Fashion, Food, Health, Photography and Technologies.

- Once the categories are created, we can add a few posts and assign them to these categories. In this implementation, we’re using demo posts which are created using basic WordPress post functionality and has a featured image which will be displayed as thumbnail. Our list of demo posts look like this:

- At this point, our blog is ready to be viewed with a basic look and feel. Here is how the blog category page looks using WordPress and Divi in default state.

- When a user clicks on a blog post, the look and feel of the default Divi theme based blog post is like this

- At this point when we have WordPress and Divi theme installed, Categories and some Posts created, we have a functional blog which can be enhanced by placing proper menu items for categories, sidebar widgets, opt-in forms on the widgets, social sharing icons and other desired features. In next step we look at how we could use Divi Blog Extras and enhance the look of the category pages and show more than 1 category on a page with different designs.
-
- Once Divi Blog Extras in installed on a WordPress website with Divi on it, there is a new Divi blog module added to the Divi Builder called Divi Blog Extras. This module has 6 Divi Blog layouts which can be included on any page in single click. We can create a page for Each category, edit the page in Divi Builder and add Divi Blog Extras module to it, select the relevant category to show posts from and finally pick a blog layout of your choice and select number of posts to display.


- Once Divi Blog Extras in installed on a WordPress website with Divi on it, there is a new Divi blog module added to the Divi Builder called Divi Blog Extras. This module has 6 Divi Blog layouts which can be included on any page in single click. We can create a page for Each category, edit the page in Divi Builder and add Divi Blog Extras module to it, select the relevant category to show posts from and finally pick a blog layout of your choice and select number of posts to display.
-
- If we use Divi Builder and the Divi Blog Extras module to create a page which shows posts from multiple categories and different layouts, this is how the back-end and the front-end of a page will look like. We have only used Divi Blog Extras modules on this page and can also use other modules to create a beautiful page as per our requirement.


- Utilizing this category plugin for Divi, we can now create a category page in any of the 6 available Divi Blog layouts with pagination or Ajax loading and add the page to the navigation. The next step is to create an appealing post page and we will use Divi Post Extended plugin for this purpose.
- If we use Divi Builder and the Divi Blog Extras module to create a page which shows posts from multiple categories and different layouts, this is how the back-end and the front-end of a page will look like. We have only used Divi Blog Extras modules on this page and can also use other modules to create a beautiful page as per our requirement.
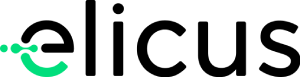
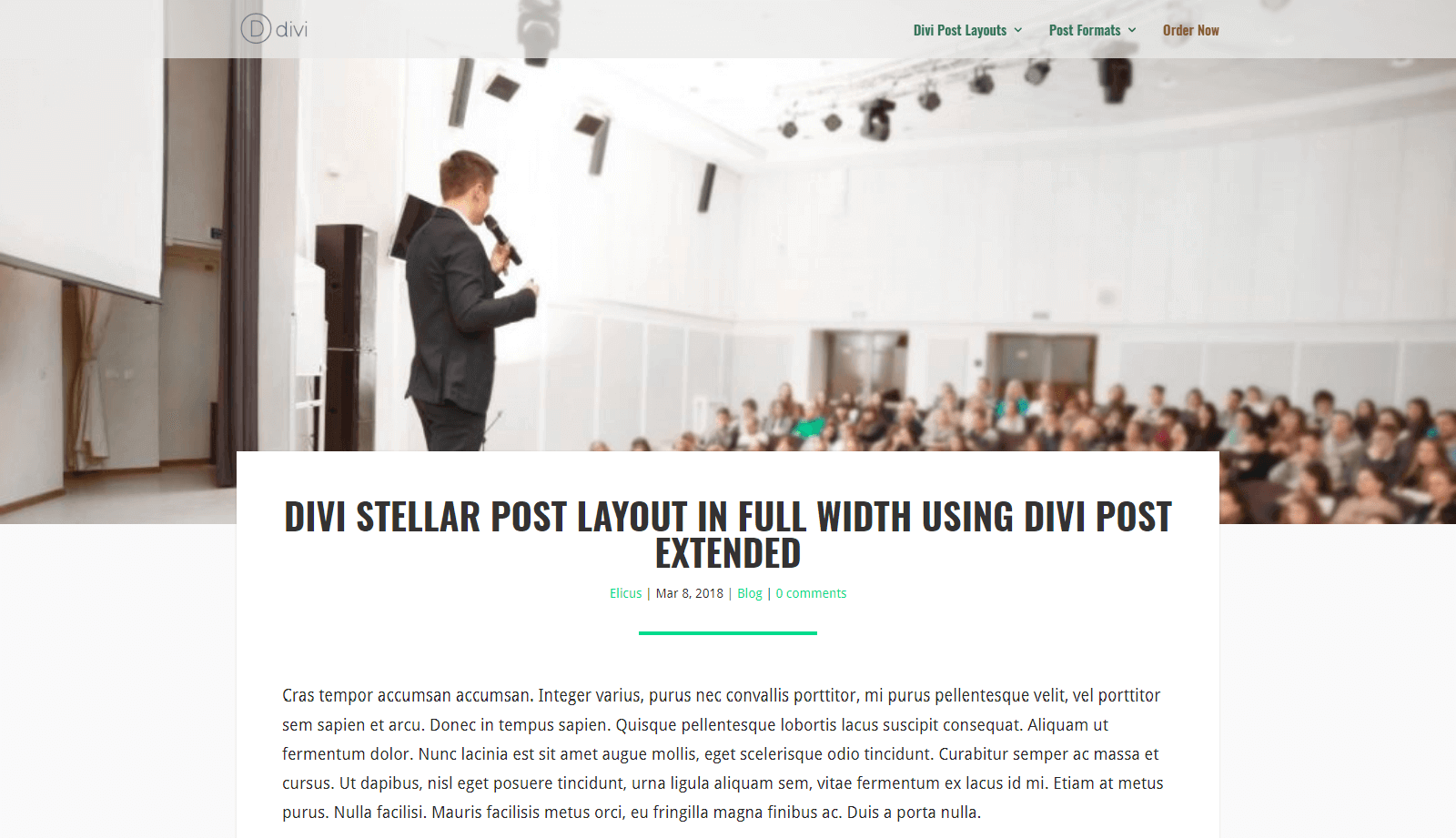
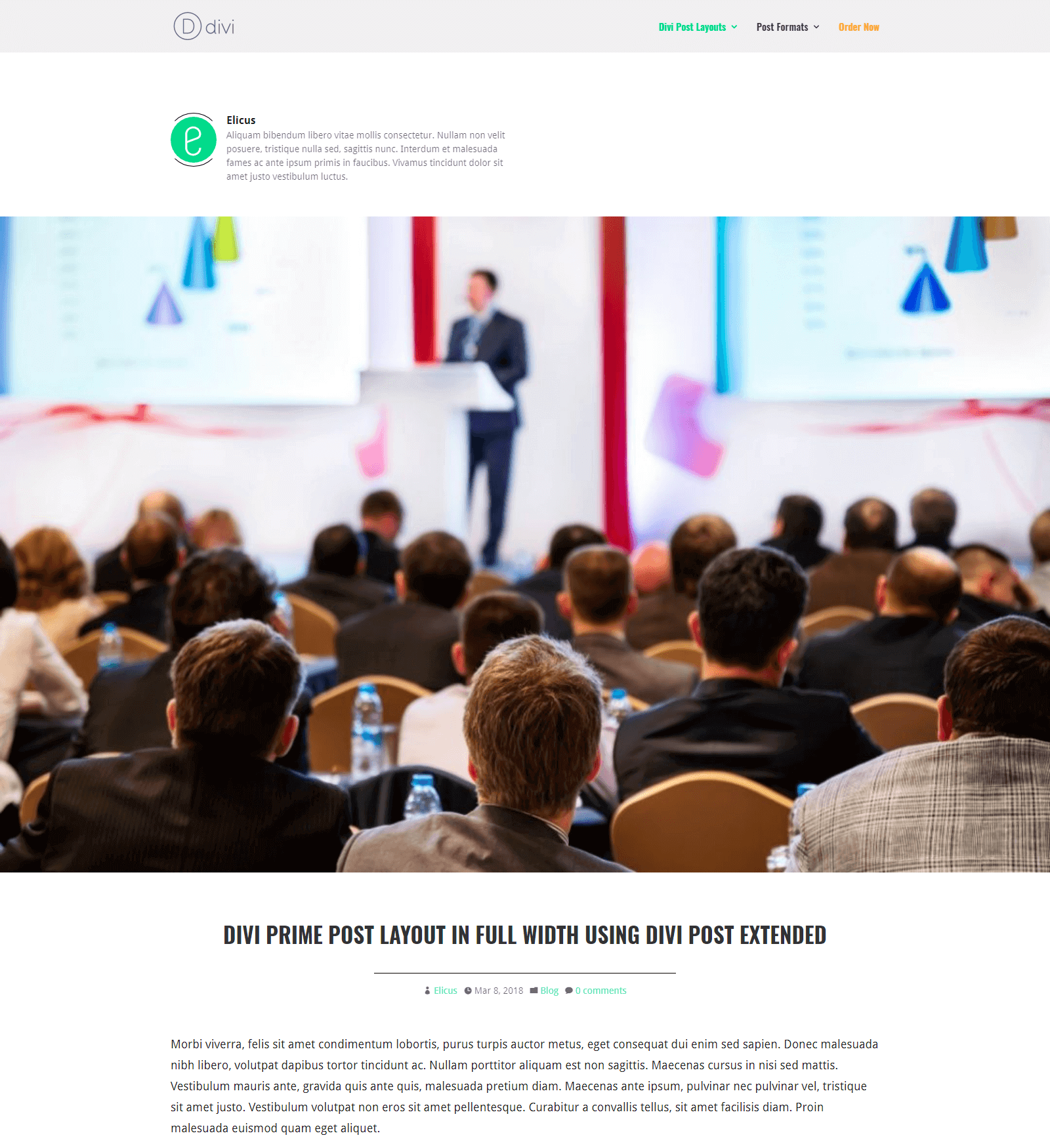
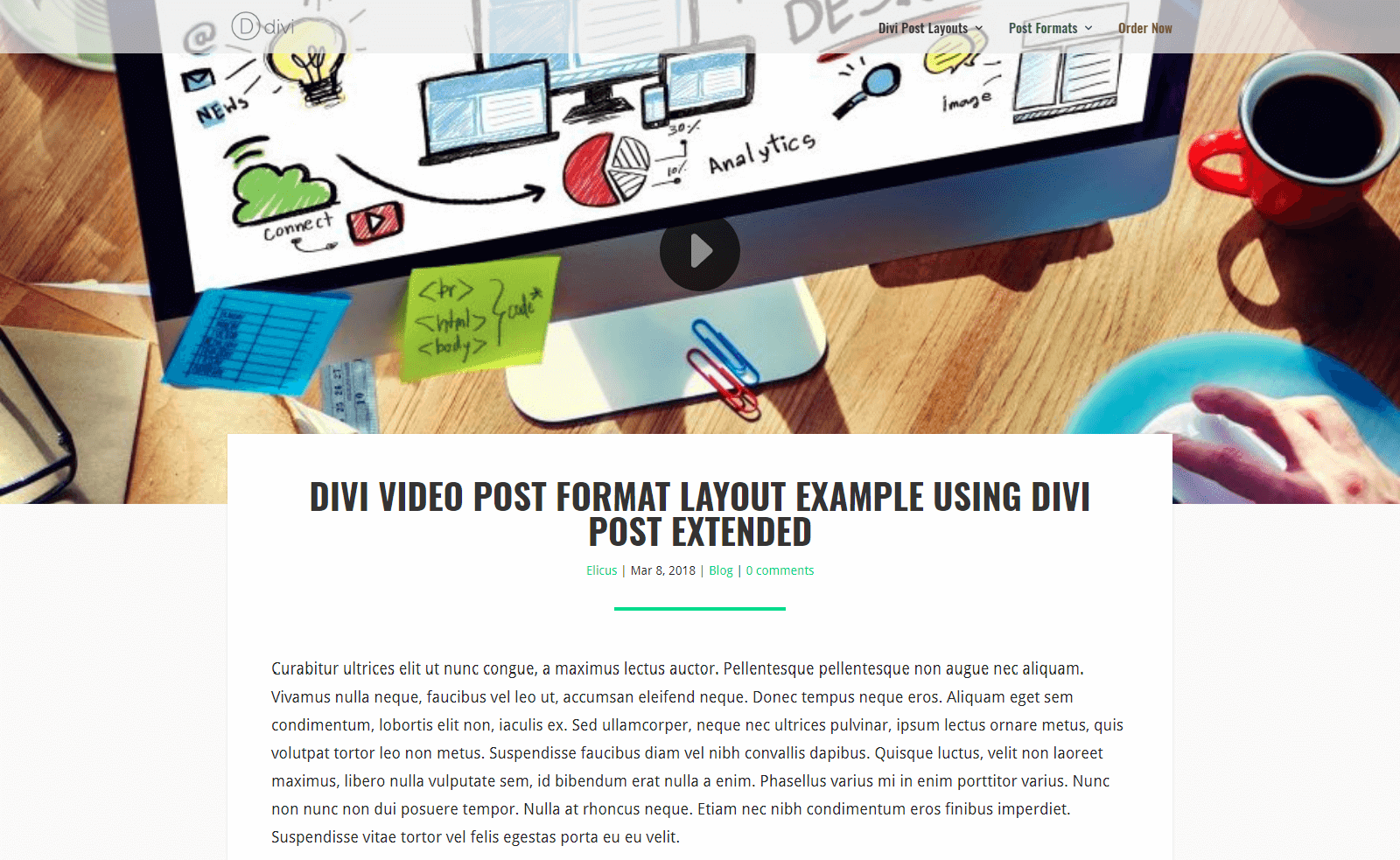
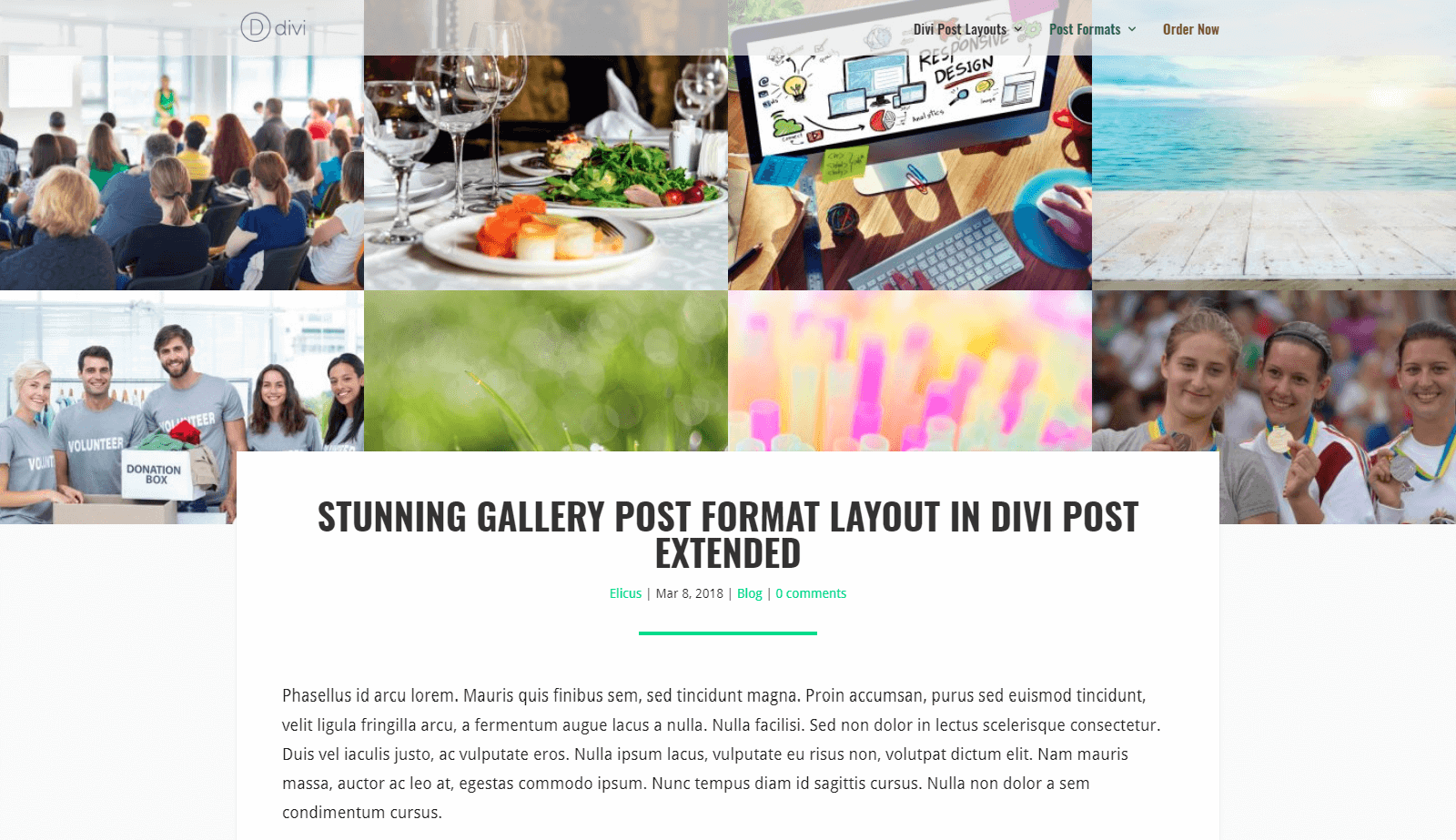
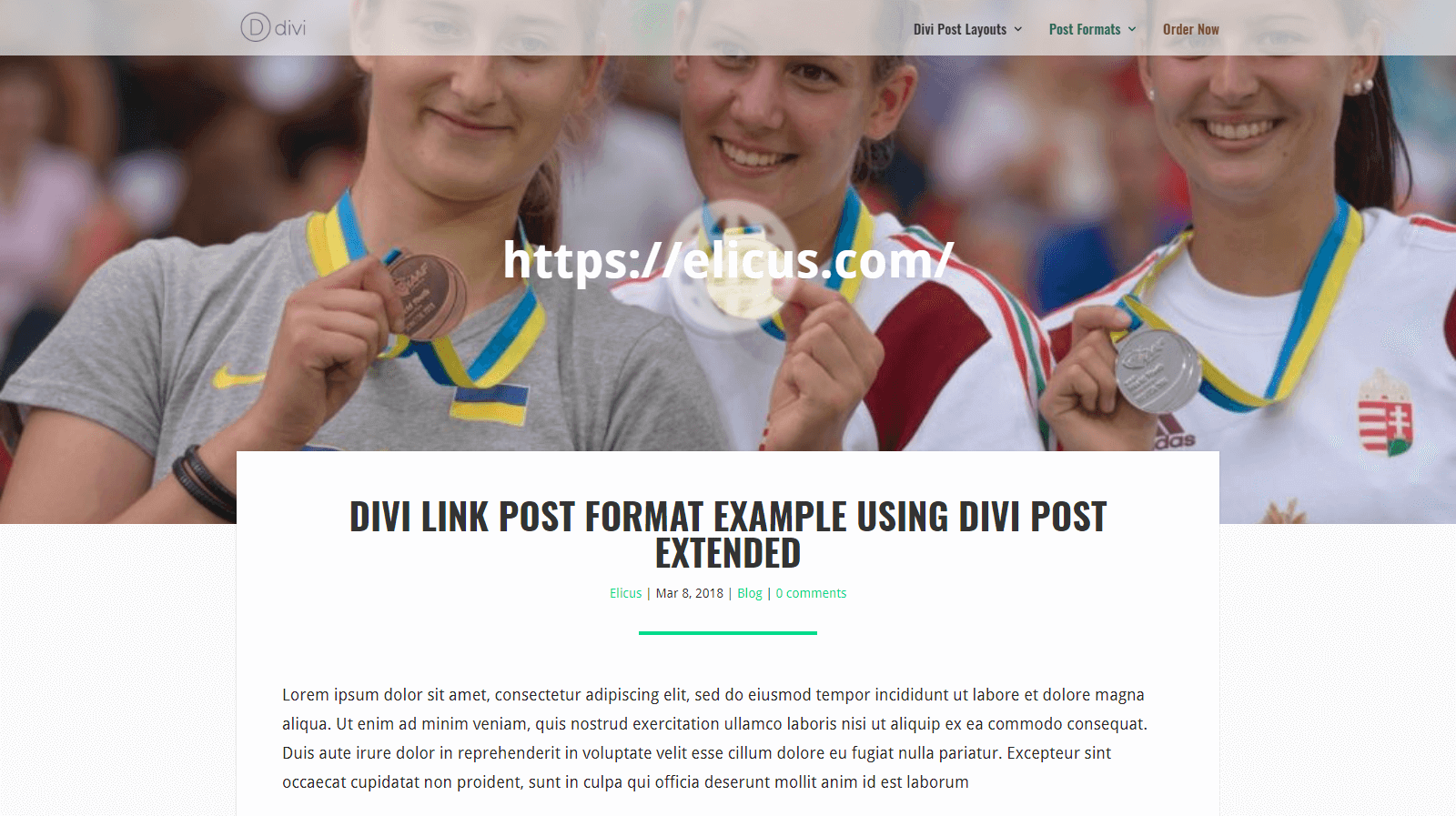
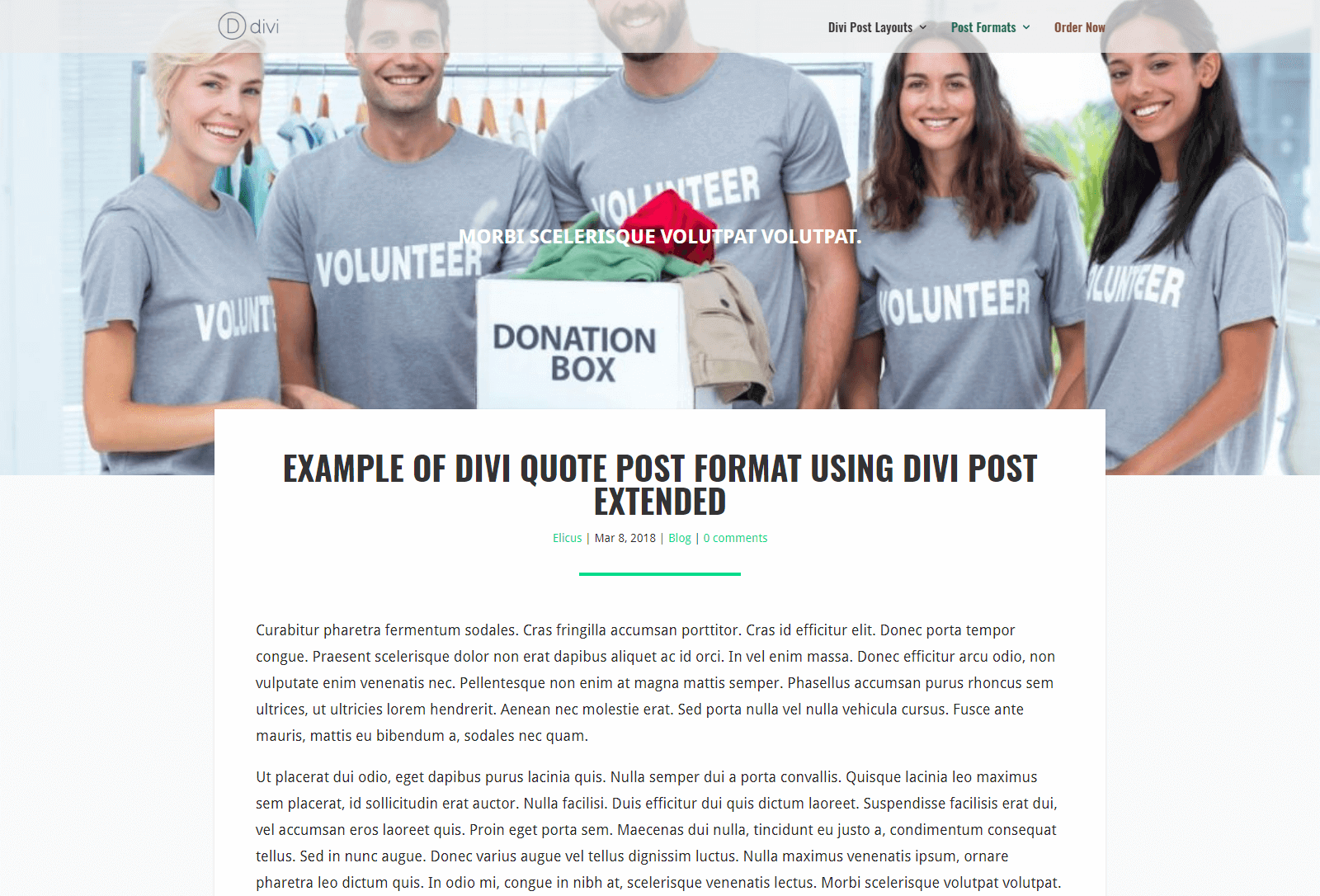
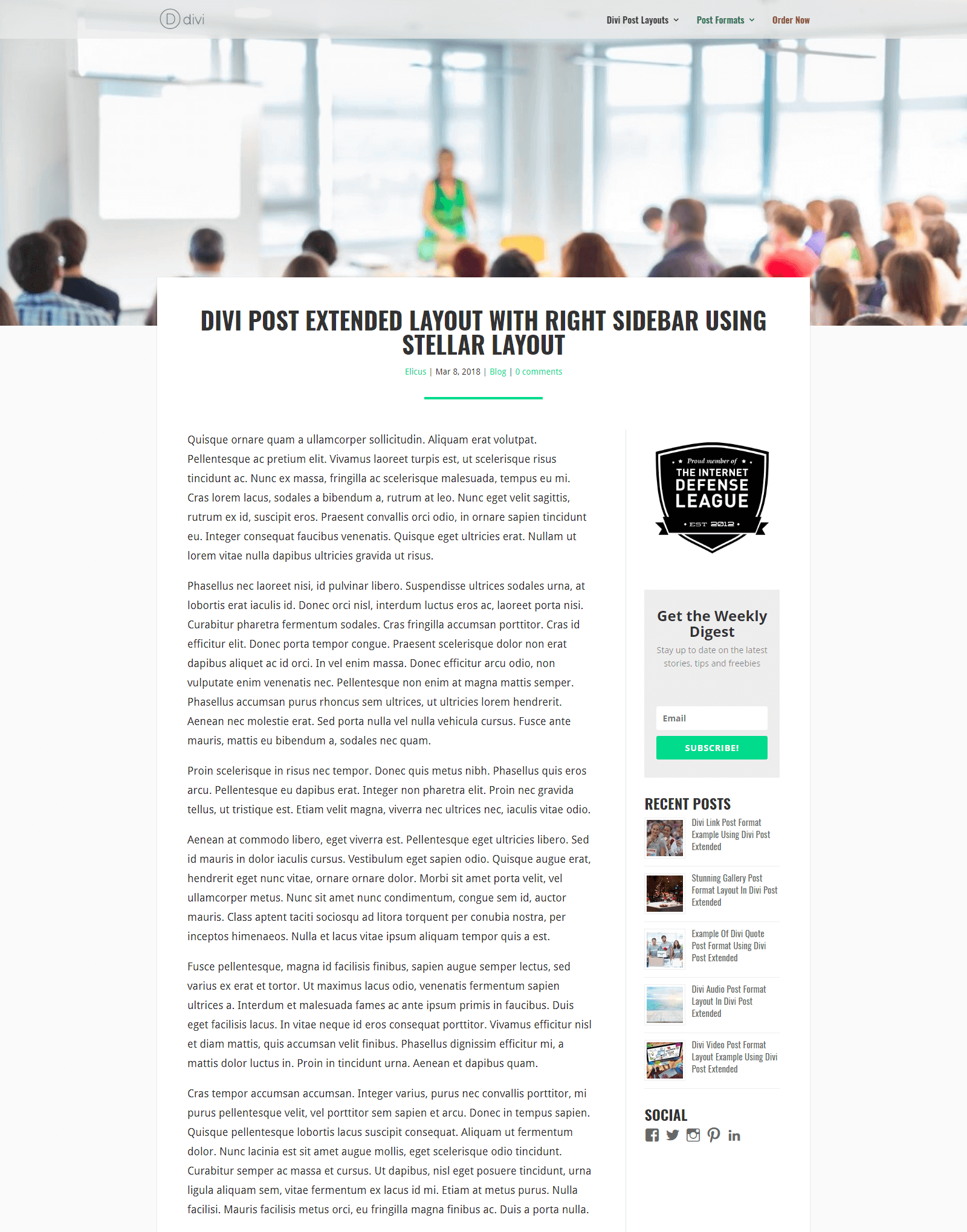
- This plugin is available at Divi Extended and gives us 3 options to display our posts. (1. Stellar, Prime and Classic) Here are some previews of the 3 Divi Blog post layouts and post formats which includes quote, link, video, gallery and audio.
If you like the idea of creating a new blog using Divi theme power-packed by Divi Blog Extras and Divi Post Extended, you can visit Divi Extended and order your copy. Our friendly support team will love to assist you in setting your new blog or revamping the design of your existing blog.
















0 Comments