If you’re wondering what are redirects and what’s benefits of using them on a website? What are the methods of applying redirects? Is there an alternative to redirects, or you have to apply them for sure? If used, then how can you remove them.
If you’re looking for answers to all these questions, then in this blog post, we’ll cover almost everything about redirects. How you can use them with various methods, remove them, and take benefits from them.
Therefore, let’s get started with the basics.
What are Redirects?
To understand this better, let’s take a real-world example. You went to a Post Card Agency to get some information. You asked the employee sitting under the “May I Help You” desk about the information you need. And when he couldn’t find the data after checking his documents, he pointed you to another employee, where you’d finally got the information.
And that’s what redirects are, you approached Door A, and it directed you to Door B.
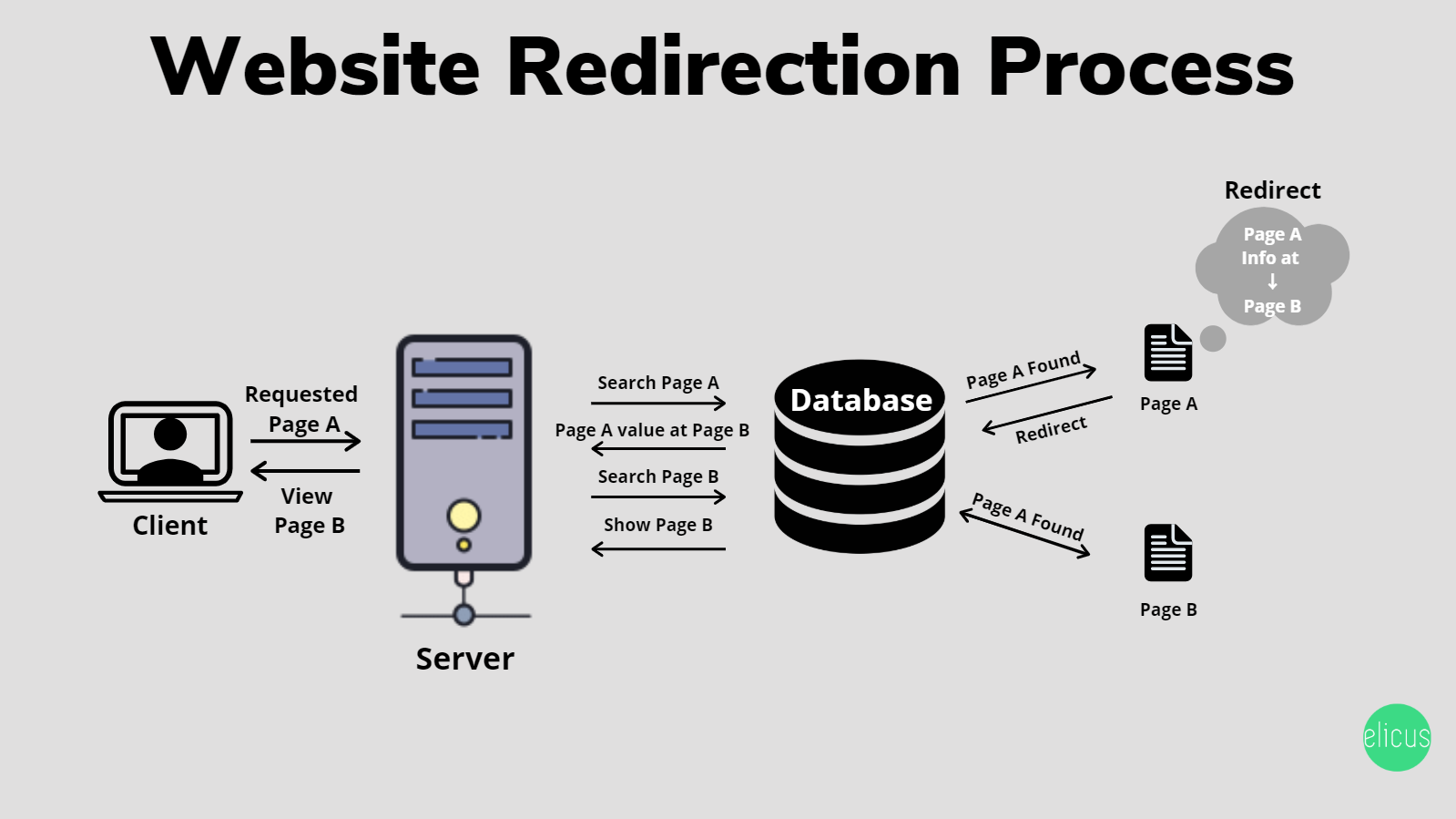
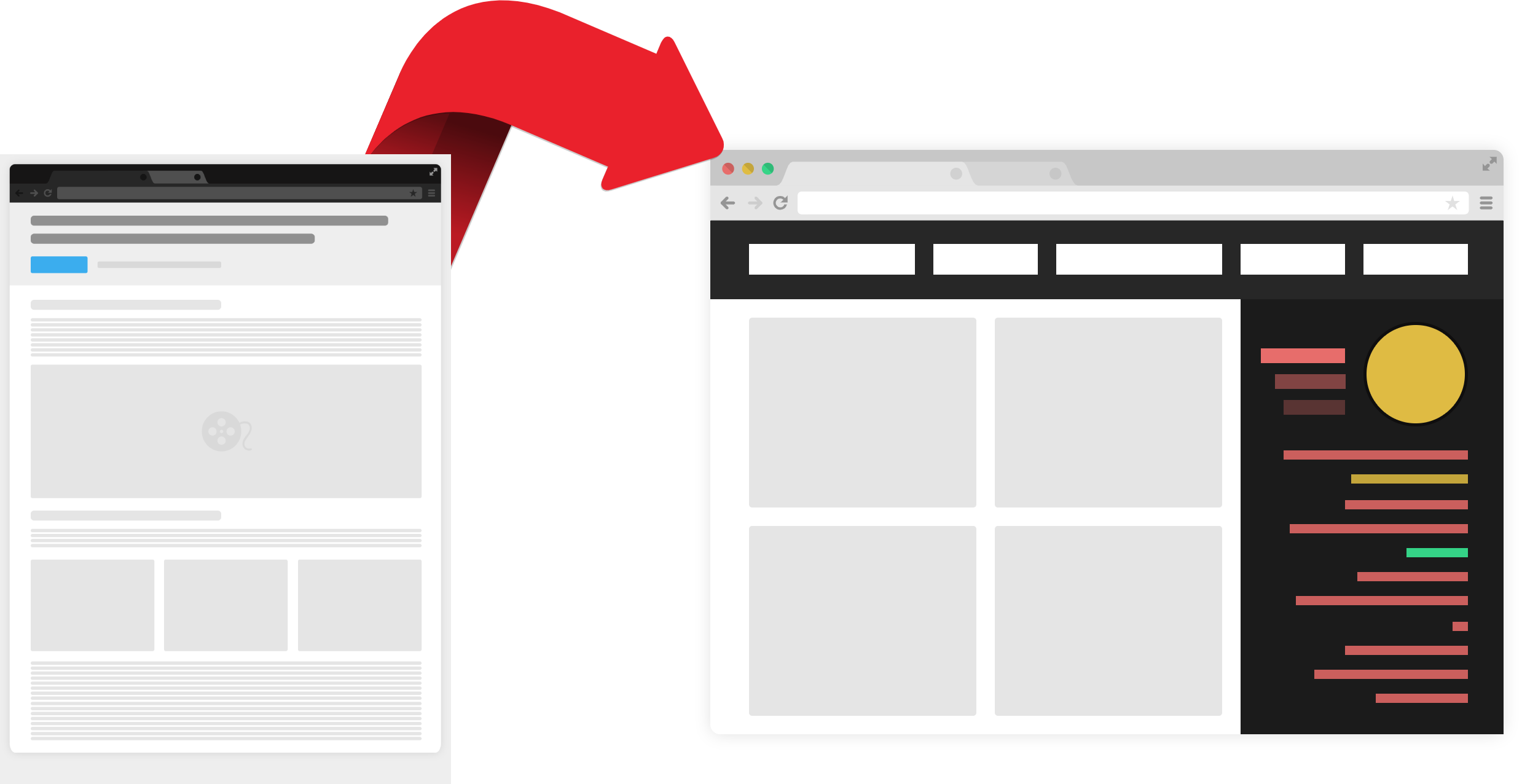
In the Internet Terms, URL Redirection/ URL Forwarding is the process/technique carried out by the World Wide Web that sends/forwards the website visitors and search engines to a different URL, where information at present is available than the one they approached or requested. See the below illustration for better understanding.

Why you should use redirects on your website?
Redirects are crucial: For both website Visitors (including customers & subscribers) and Search Engines (Google, Bing or Yandex), if the content they’ve requested or approached has been moved to another URL, i.e., from URL A to URL B.
Why Crucial? Read below:-
For Visitors:- If you don’t redirect your old content to updated content or broken URL to a working URL, then what happens is that that when they (your visitors) request the page to get information, they would see a 404 page. And upon seeing a 404 page, their level of expectation lowers, and they start to look for other options. Means, they’ll leave your site and try to find the information on other websites. In other words, you’ll lose your essential traffic to your competitor.
For Search Engines:- Web crawlers index your site and its URL at the Search Engine database or directory. And if you’ve not applied the redirection on the pages or content that you moved and are valuable for the site, then crawlers will index them as a 404 error— page not found. This, as a result, will affect your SEO very severely, and you’ll lose search rankings. It could be from page 1 to page 10. Therefore, it is essential that by using redirection, you make search engines aware that URL A has been moved to URL B, and it keeps the original data plus value.
Types of Redirection/Redirects
To say there are many, but only a few come in use for day to day web maintenance. Below are the essential redirects that you can apply to your website.
-
301 Redirect → For URL that has been Moved Permanently
This type of redirect required when you want to signal search engines that content on the URL A has been permanently moved to URL B. So, it would point the visitors to the new page instead of showing them a 404 error. For most of the time, you need this type of redirect, when your site changes some content or update the broken URL.
-
302 Redirect → To redirect a URL for Short Period
The purpose of using 302 redirects is clear, that is to send search engines and visitors to a new URL B that has the content of URL A for a short time. In this method, the search engine won’t drop the value & data of the previous URL and doesn’t treat this URL as the primary one— only for a short period. If you keep 302 redirects for a more extended period, then search engines begin to address the 302 redirects as a 301 redirect, because of its long-term presence. Soon, it also starts to pass page authority, just like a 301 redirect. Therefore, it is suggested for best practices, you should only use 302 redirects for short term and as the following times,
-
- When you want to test web pages functionality or design. In other words, A/B testing.
- When you don’t want to impact site rankings and showcase designs of a newly created page and require the client’s feedback.
- Updating a web page or content of the page without compromising visitors’ user experience.
- When you want to fix a broken webpage and want to maintain a good user experience in the meantime.
-
Meta Refresh Redirect → To refresh a web browser after a specif time
A Meta Refresh Redirect is a client-side redirect, which means it happens on the client-server rather than web server, as in the case of 301 and 302 redirects. You can use this type of redirect when you want to guide the web browser to refresh the current web page after a given period automatically. However, Meta Refresh Redirects aren’t suggested to use quite often. Because spammers use this type of redirect very often. So, if your site does the same behavior, then search engines consider your website spam, too. Which further can lead to removing your site from indexing.
-
303 Redirect (See Other) → To avoid submit duplicate request
A 303 redirect is a part of the web development design pattern known as Post/Redirect/Get (PRG), which gets used when we don’t want a client to submit a previous “POST” request. That is, to send data or a request to a server to create or update a resource. Instead, it (303 redirects) forces the “GET” method when a request resubmitted. A GET method requests data from a specified resource. As a result, it stops double purchases from happening in an E-commerce store, for example.
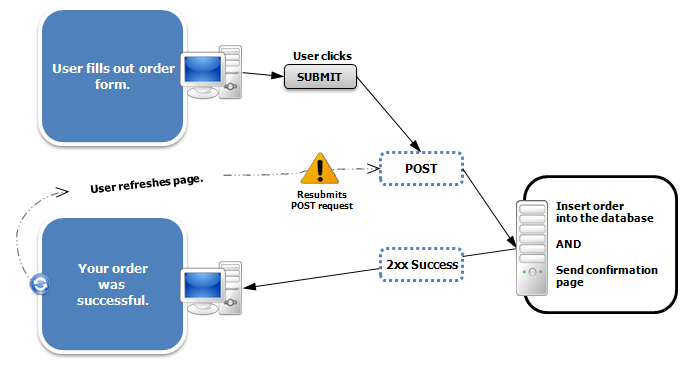
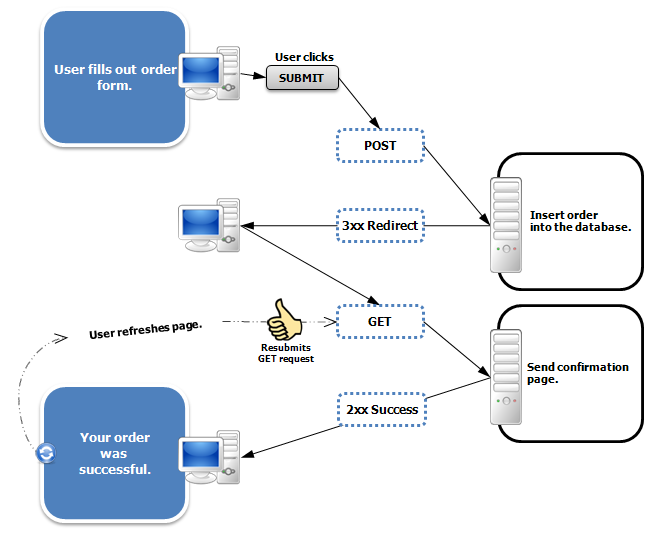
The below illustration would help you understand 303 redirects approach much better.

Double Purchase Problem Occur when we don’t use 303 redirects

Double Purchase Problem Resolved After using 303 redirects
Image Courtesy: Wikipedia
-
307 Redirect: Temporary Redirect (Since HTTP/1.1)
Since HTTP/1.1, 307 Redirect is for the temporary URL Redirect. Meaning, the URL you’re looking for is temporarily available at a different URL. It (307 Redirect) make sure that the HTTP method & the body used to make a request doesn’t change when the server responds with a redirect. Unlike 303 redirects, which force the GET method, 307 redirect passes GET as part of the redirect if the GET method used. Same with the post method. And this is what makes a 307 redirect distinctive to a 302 redirect.
Moreover, the request made gets repeated with another URL, but the future demand does not get cached.
-
308 Redirect: Permanent Redirect (Since HTTP/1.1)
On the various blog post, you may find a 308 redirect as a permanent version of a 307 redirect, but in general, it is equivalent to the 301 redirect with the status code of “no method change.” Means that the client agent must not change the HTTP method used. If a post method used to make a request, then it should pass the Post method when the server responds with a redirect. Similar to the 301 redirects, a 308 redirect, too, gives the page authority, making it a suitable URL redirect method.
How to apply redirects on a WordPress site
Without Plugins
Using URL redirection, you’ve got the option to redirect an entire domain, a particular page, and even blog posts. There are a couple of methods that you can use to enable redirects on your site without using any plugin. Most of the time, when a user in need of redirects, 301 and 302 redirects come in use. Therefore, we’re only going to discuss how to apply 301 and 302 redirects with the help of various methods.
1. 301 Redirect
-
Using Header.php (For entire domain)
This method would help you to redirect your website’s entire domain to a new/different domain. For example, you want to move example1.com to example2.com. Then what you need to do is, first go to your WordPress Dashboard.
Then, go to Appearance >> Theme Editor >> header.php. You can easily find the header.php file under Theme Files section, right side of the editor.
Here inside header.php, after the Head tag <head> has started, add the below code.
<?php
header(“HTTP/1.1 301 Moved Permanently”);
header(“Location: https://www.example2.com/”);
?>
In Location, write the site URL, where you want to redirect your current website and its content.
-
Using .htaccess (Posts/Entire Domain)
To enable redirects on your site, you’ve to access your cPanel. Or you can also do this by connecting to your server via FTP. However, we’ll discuss about the cPanel method.
Then, find the .htaccess file in the root folder of your site. Or you can also search for it by name.
Once found, make sure you create a backup by downloading it. In case if the .htaccess document affects the functionality of your site, then you’ll be able to restore the changes. Once you have saved the file, select the “.htaccess” file and click “Edit.” And add the below code to the file.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^(?:www\.)oldsite\.com$ [NC]
RewriteRule ^ http://newsite.com%{REQUEST_URI} [L,R=301]
This code will redirect users to the same URL slug at a new domain name. E.g., oldsite.com/example-post goes to newsite.com/example-post. Make sure to replace the example domain names with your actual old and new domain names.
After editing the .htaccess file, save the file.
-
Redirect single page using .htaccess method
Add the following code into the .htaccess file to redirect a single page to another page:
Redirect 301 /old-page.html http://www.example.com/new-page.html
The same rule applies here, replace the example domain names with your actual old and new domain names.
-
Redirect using function.php method (For posts & pages)
A NameHero team member structures this method of redirection, and to enable redirection using this method, you need “From” and “To” URL slugs. For example, you want to redirect www.example1.com/old-page to www.example1.com/new-page. Therefore, in this case, your From URL slug would be old-page, and To URL slug would be a new-page.
Now, why use slugs and not URLs? To clear your this doubt, please read what the author has explained in his post,
In case you’re wondering why we don’t do a simple URL matching, the reason is simple. We want to insulate ourselves from potential changes. Maybe you create a sub-domain for a page or move your blog into a directory. Perhaps you’re using the HTTP protocol and one day wants to move to HTTPS.
Without the slug, all your attempts to match the URL will fail because the initial part is changing. But the slug is eternal. The slug is forever!
Now, after collecting your ‘From’ & ‘To’ URL slugs, go to Appearance >> Theme Editor >> open funtion.php and below code in it.
function redirect_page() {
if (isset($_SERVER[‘HTTPS’]) &&
($_SERVER[‘HTTPS’] == ‘on’ || $_SERVER[‘HTTPS’] == 1) ||
isset($_SERVER[‘HTTP_X_FORWARDED_PROTO’]) &&
$_SERVER[‘HTTP_X_FORWARDED_PROTO’] == ‘https’) {
$protocol = ‘https://’;
}
else {
$protocol = ‘http://’;
}
$currenturl = $protocol . $_SERVER[‘HTTP_HOST’] . $_SERVER[‘REQUEST_URI’];
$currenturl_relative = wp_make_link_relative($currenturl);
switch ($currenturl_relative) {
case ‘[from slug]’:
$urlto = home_url(‘[to slug]’);
break;
default:
return;
}
if ($currenturl != $urlto)
exit( wp_redirect( $urlto ) );
}
add_action( ‘template_redirect’, ‘redirect_page’ );
In above code replace the [from slug] & [to slug] with actual ‘From’ and ‘To’ URL slugs. After doing this, save the file, and your page would start to redirect without any problem.
If you want to do more redirects, using this method, then simply add more ‘case‘ section, i.e.,
case ‘[from slug]’:
$urlto = home_url(‘[to slug]’ );
break;
below the first case section.
2. 302 Redirect
-
Using header.php (Temporary redirect for entire domain)
Follow the same procedure as we did above in the case of 301 redirects using the header.php method for the entire domain. And add the below code,
<?php
header(“HTTP/1.1 302 Moved Temporary “);
header(“Location: https://www.example2.com/”);
?>
Don’t forget to add the actual URL at the location in the code above.
-
Posts redirect using Text Editor
To apply 302 redirects on a post, go to the respective post you want to redirect and edit it. Then, switch to text view from visual, and add below code in starting of the post text.
<script>
window.location=”https://www.example.com/redirect-post-using-text-editor/“;
</script>
In location, type in the address of the WordPress post where you want to redirect your current post.
That’s it; you’ve successfully redirected your domain, page, and posts without a plugin.
With Plugins
Applying redirection on a WordPress site without a plugin is quite tricky and tedious. Moreover, it takes time to find the right file and then apply changes to them. However, if you want to preserve your WordPress site being filled up with plugins, then the above methods are useful. But in case you want to save time and make the redirection process less stressful, then installing a redirection plugin is the right choice. There are multiple plugins that you can use to enable redirection on your website. And below, we’ve shortlisted some of the popular and best for this purpose.
Redirection
If you search plugin for redirection, then you’ll probably find Redirection as being the #1 choice. And indeed, it’s the number 1 choice for enabling redirection on a site, because of its simple and easy interface. Follow this tutorial to know how you can use the Redirection plugin to set up URL redirection.
Simple 301 Redirects
This redirection plugin is another excellent plugin in its niche, which makes redirecting a page to another so easy. With the ease of use, it comes with great support. However, it only provides support for the 301 redirects, not 302,303 or any other redirects. Visit this page to learn how to use this plugin to apply redirects on a website.
Using Yoast SEO
The one tiny problem with the above redirection plugin is that you have to apply redirects by source URL manually and targeted redirect URL. But Yoast SEO plugin lowers the effort and redirects the broken URL automatically. Check out the guide on how you can use Yoast for URL redirection.
With Rank Math
To use the Yoast SEO plugin as a redirection tool, too, you have to pay for it. Yes, redirection service comes with the paid version of the Yoast SEO plugin. Therefore, to save yourself from paying from automatic redirection, you can use the Rank Math plugin, which does the same job without charging any dollar. Moreover, it also a useful plugin for SEO purposes.
An alternative for redirects on a WordPress site
With each day passing and inclusion of new pages, your site gets bigger. And if you’re not using any premium SEO plugin that redirects a broken link automatically, then your website would display visitor a default 404 error- page not found. And with a site of the big size, it’s hard to find the broken links and apply manually. Therefore, having a custom 404 page can help you put the right impression on website visitors, as the default 404 page isn’t much good, and you could lose potential customers.
For Divi, there are a couple of plugins and layouts that you can use,
(1) Divi 404 Extended: An easy to use plugin with multiple custom layouts for 404 pages. With this plugin, you get a total of 10 layouts that you can use as your 404 pages.
(2) 404 Page Layout Pack: This layout consists of 5 unique 404-page layouts.
(3) DP 404 Page: Apart from five 404 page layouts, in this pack, you also get header and footer icons.
Summary
In this blog post, we’ve shown you what redirects are and when it’s essential to use them. Moreover, we’ve shared some tips and tricks on how to use URL redirection on a WordPress site. Plus, some alternatives, in case you don’t want to use redirects. If you liked this post, then please share it, to help other WordPress enthusiasts and users.
And if you want some help regarding setting redirects on your website, then post your query inside the comment box. Or you can contact us for further assistance by sending a mail at [email protected] or through our contact us page. We’ll be more than happy to help you.








0 Comments