To catch users’ eyes, engage them with the site and bring leads to the business, popups are a great way to do that. And if you’re talking about a Divi website, then there are a lot of Divi popups builder plugins available in the market. So, it becomes hard to choose the one for your design need.
Therefore, in this blog post, we’re going to overview a highly popular Divi popup builder plugin. And the plugin is Divi Modal Popup. It’s even getting more attention than all the other Divi popups builders.
Why? Let’s find that out for good in the following discussion.
What’s Divi Modal Popup? And Why are Users Choosing it Over Other Divi Popups Builder Plugins?
Divi Modal Popup is a premium Divi plugin by Divi Extended. It adds a module to the Divi Builder that allows you to create engaging popups in a straightforward way. Whether to run a promotional campaign or provide users with a subscribers form, you could do a lot with your Divi popup using this plugin.
It includes many different useful features, such as multiple trigger types, that make it a complete popup builder for your Divi website. Unlike other popup builder plugins, where you’d have to pay $79 for those features, the Divi Modal Popup gets all or more at a reasonable price of $29. And that’s not all. Divi Modal Popup has sold over 1233 copies with 5/5 star ratings.

So you can easily find out what Divi designers choose to build their popups — no matter what their requirements are. This was Divi Modal Popup’s brief. Let’s get more inside its features and options.
Features of Divi Modal Popup
Not one, two, or even three, Divi Modal Popup has got multiple features that enable you to build an outstanding popup for Divi. The following are the unique and useful features that you could utilize for your Divi popup,
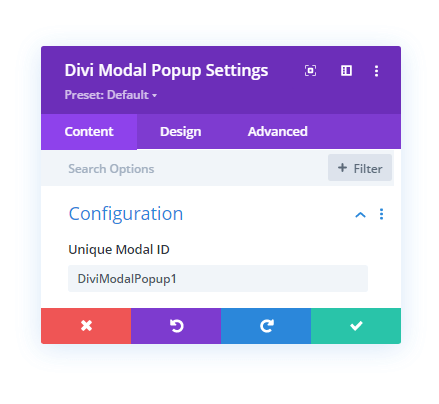
Distinguish Multiple Divi Popups With Unique Modal ID
To enable Divi Modal Popup to work seamlessly without any issues, it allows you to assign a particular popup a Unique ID.

This simple approach makes Divi distinguish different Divi Modal popups and their working. For instance, you have added multiple popups on a page from those; one requires re-rendering. Now, without a unique ID, Divi may not find out which popup to re-render and might end either re-rendering all or nothing. Therefore, a unique ID helps you build Divi popups working under different circumstances easily.
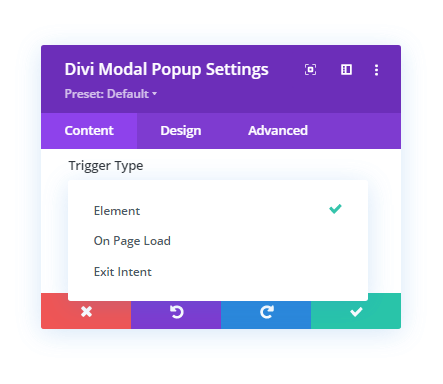
Create Divi Popups With Different Triggers
After Unique Modal ID, you get multiple modal popup trigger options — Elements, On Page Load, and Exit Intent.

Elements trigger allows you to add popups using different Divi elements. The as same can be done in the other popup builders for Divi that allows you to add full-screen overlays with manual click triggers. We’ll discuss this more in the next point.

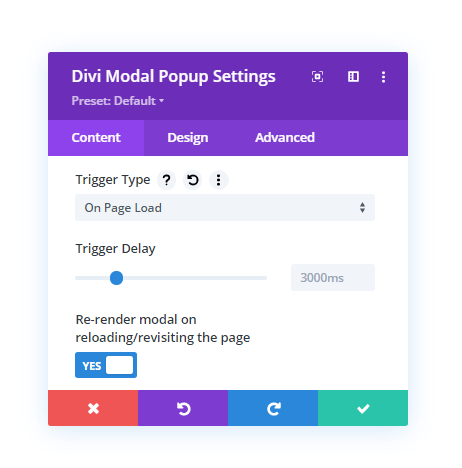
On Page Load trigger is an automatic popup trigger that showcases a popup upon page load. You could set the time after which it should display the popup once the page gets completely loaded using the Trigger Delay option. It’s also the trigger that provides you with the modal re-rendering ability. Exit Intent is another automatic popup trigger that displays a popup when the user tries to leave the current page based on mouse movements.
Utilize Different Trigger Types on Popups
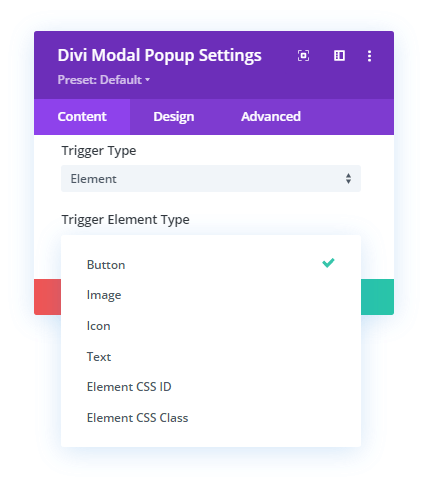
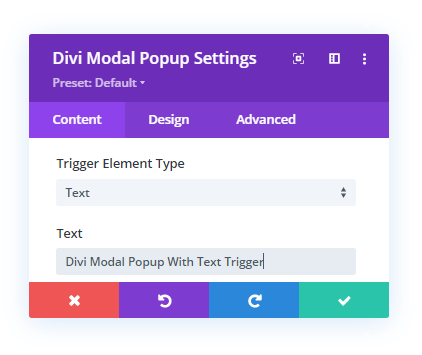
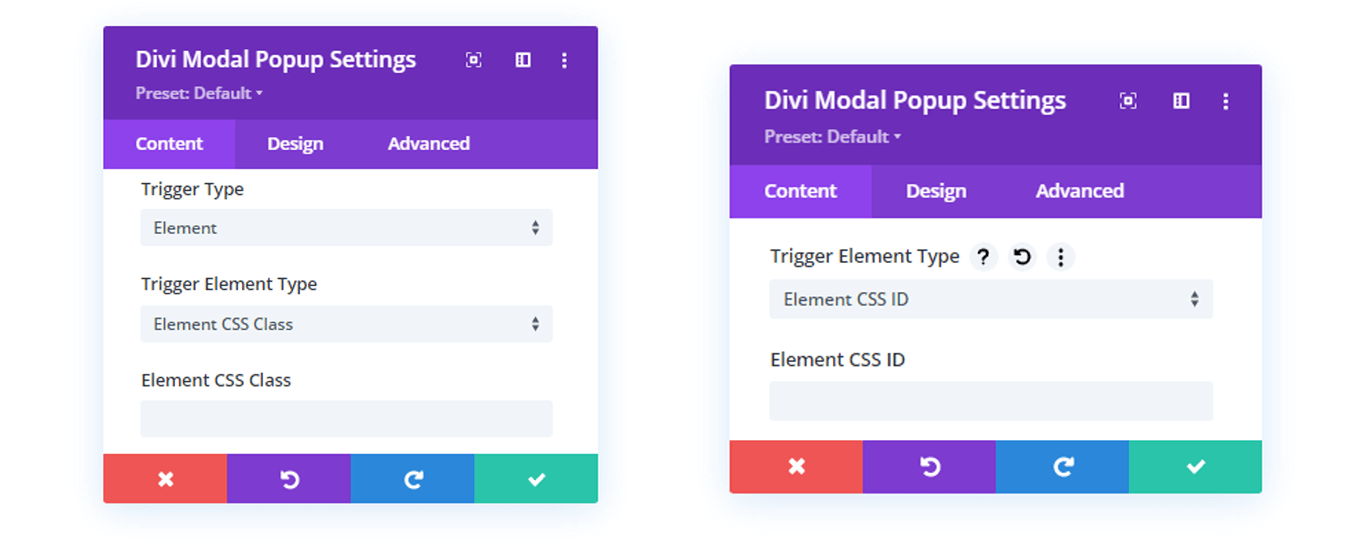
When you select the Elements trigger type in the configuration setting, it provides you with further Elements Types — Button, Image, Icon, Text, CSS ID, and CSS Class.

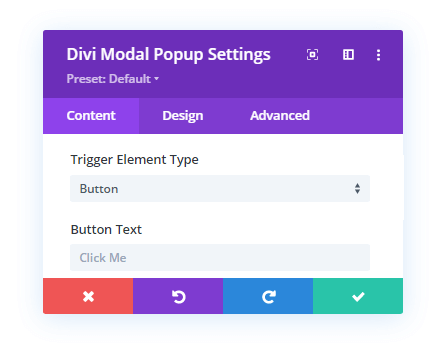
With each element type, you get additional options in the same configuration setting as well as in the Design tab. When you select the Button element, you get the option to input its text.

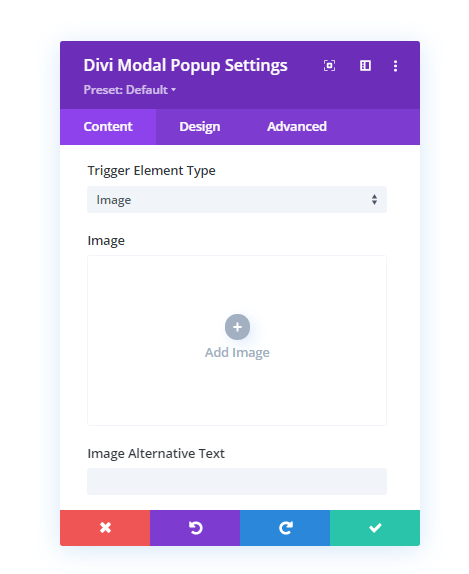
With Image element you can specify Image Alternative Text.

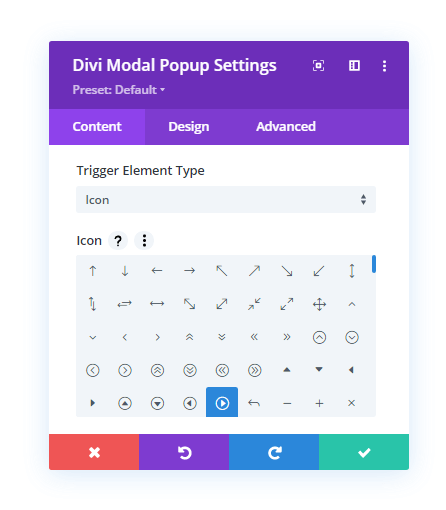
Using the Icon element you could select a different icon.

With the Text element, you could display a text and motivate users to take manual action.

And with Element CSS ID and Class element, you get the fields to input respective values.

Here are some of the Divi Modal Popup’s Element trigger types demos.
Button
Image
Icon
Text
ESC Key Popup Close Support
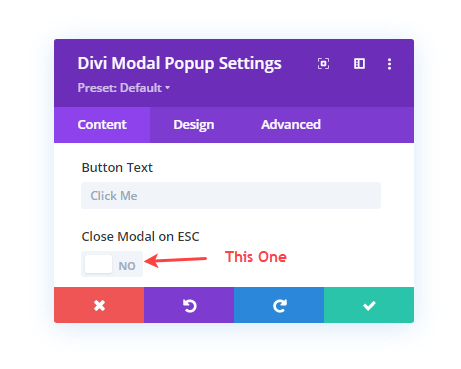
Divi popups builder plugins available in the market provide the option to close the popup using the escape key. The same can be done using the Divi Modal Popup plugin if you want to provide users with the ability to close a popup using the ESC key. To achieve this effect on your Divi popups, you need to enable Close Modal on ESC in the same configuration setting.

And your Divi popups will start to close when users press the ESC key on their keyboard.
Display Modal Title With Close Icon
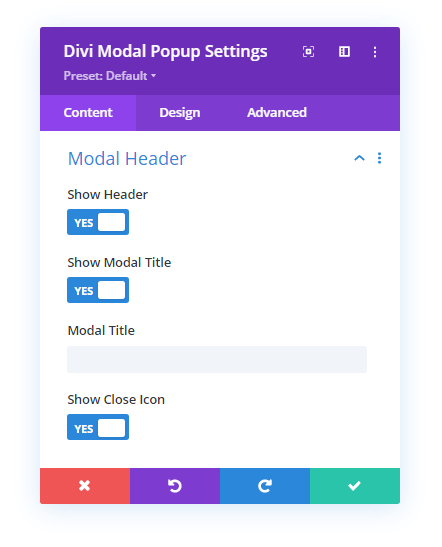
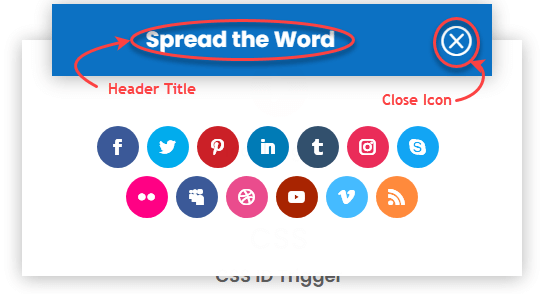
Without a title, a modal window would look suspicious to the users. Therefore, to make it look clear and easy to digest, the Divi Modal Popup includes the option to display a title on its header.

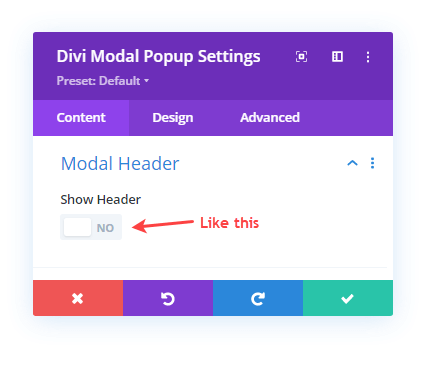
To show the title on the popup, you need first to open Modal Header settings and then enable Show Header. However, by default, Divi Modal Popup displays a header. So, there’s no need to enable it again, but in case you want to disable it. Then simply check Show Header as NO.

Plus, using this same option, you could decide to display Close Icon in the modal or not. This is how the Divi popup looks with a title and close icon.

Use Text, Image, Video and Library Layouts in the Modal Body
The main part of a popup is its body area. And to make it highly functional, the Divi Modal Popup plugin includes different options to add content in it.

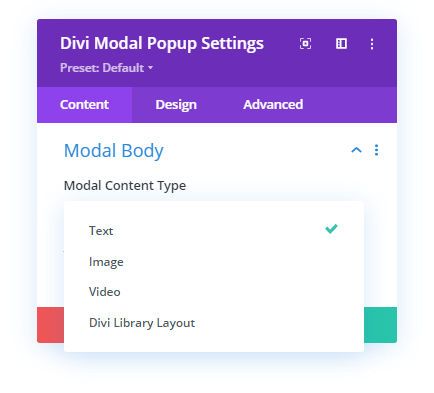
The plugin allows you to insert Text, Image, Video, and Divi Library Layout for the modal body content. Thus, making it to use for different web development and marketing purpose.
Show/Hide Modal Footer With Close Button
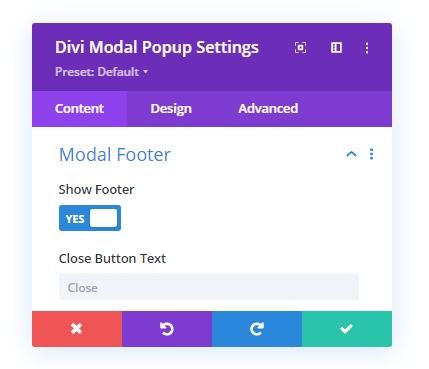
Instead of using a close icon in the header of the modal popup. If you want to provide users with a close button in the popup’s footer, you could easily do that using the Modal Footer settings.

Simply, check Show Footer as YES and input the button title in the field. And your modal popup will have a close button.
Utilize Divi PopScroll Settings
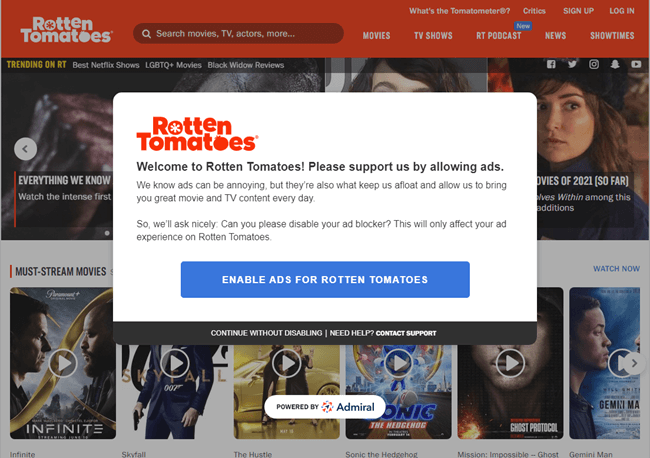
Websites that contain restricted content or allow users to view complete information on certain conditions. In this case, website owners apply a popup that requests users to opt for their program to view everything. Or you could consider websites that include ads, and if users installed an ad blocker on their browser, the website would show a popup restricting the content, similar to the following popup.

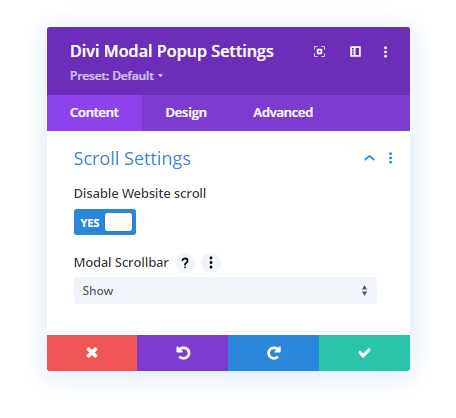
Most of the time, if the popup is not optimized for scroll protection, users might view the content by scrolling. However, if you’d use the Divi Modal Popup, then you could protect your content from being seen through scrolling the page. It provides you with the option that disables the scroll in the browser window while you’re showing the popup. Want to apply this feature? You need to visit the Scroll Settings, then check Disable Website Scroll as YES.

With that, it also provides you with the option to add a scroll in the modal window. So, if the popup includes longer content, using this feature could make it more accessible.
Apply Different Background Customizations
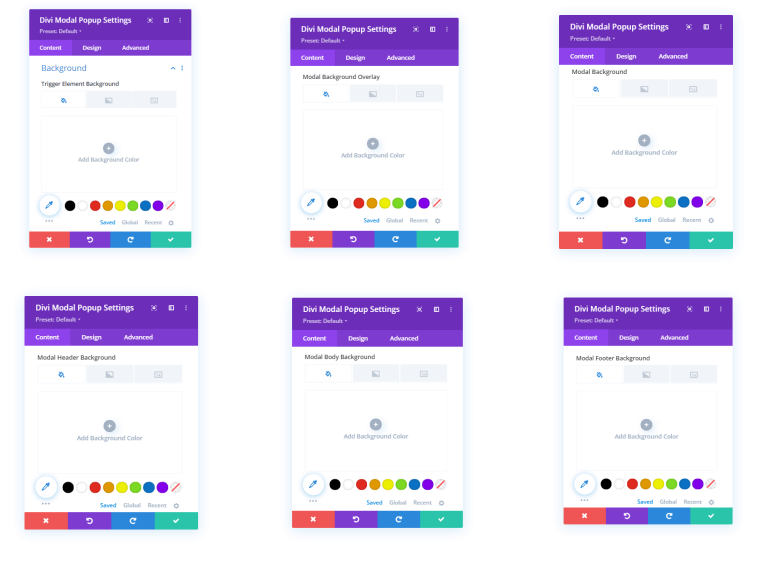
To match the website’s look and feel, the Divi Modal Popup also features background customization options. Using the Background settings, you could tweak the background of Modal, Trigger Element, Modal Overlay, Modal Header, Body and Footer with Color, Gradient and Image.

With a customized background, it’s easy to keep users engaged with the site and its different elements.
Change Alignment, Apply Custom Styles to Button, Customize Text Styles and Much More in the Design Tab
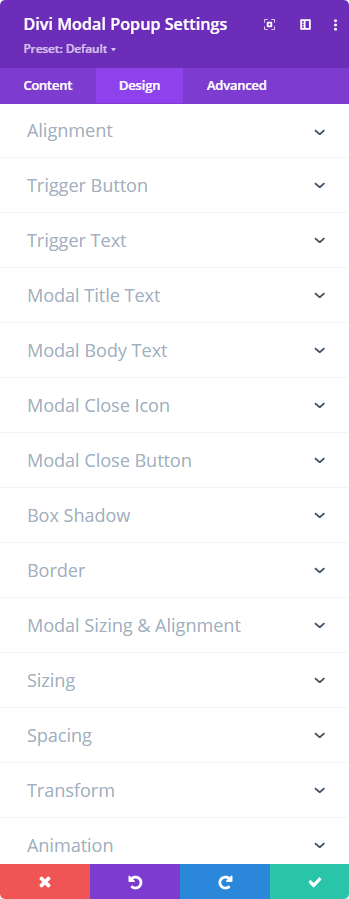
The Content tab of the Divi Modal Popup provides you with the options to improve the popup functionality. However, you could take the popup’s look and feel to the next level with settings available in the Design tab. And engage users more than ever. The following options are available in the Design tab that you could utilize to enhance Divi popups created using the Divi Modal Popup plugin.

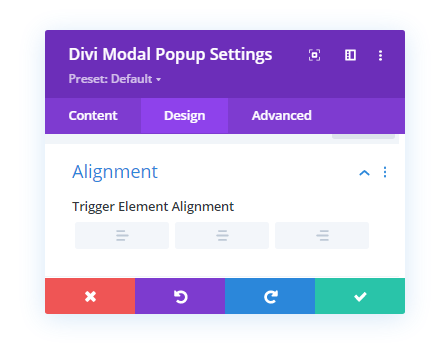
Alignment
The Alignment setting available in the Design tab of the Divi Modal Popup plugin places popup trigger at different locations. Whether you’re using a button trigger or an icon, it could change any popup element trigger placement.

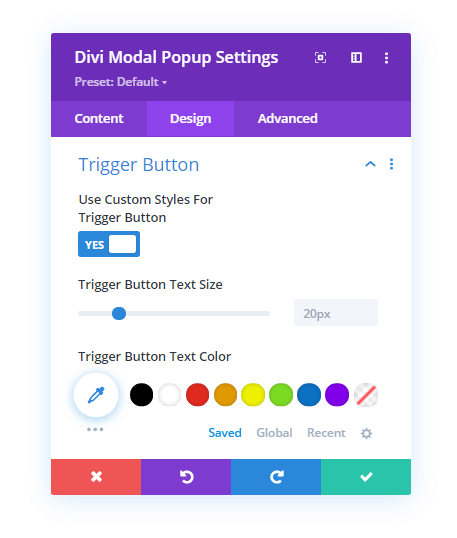
Trigger Button
With the Trigger Button setting, you can customize the look of the Button Element trigger by applying custom styles to it. It allows you to change the trigger button’s size, text color, border radius and much more. Explore the setting to find out more.

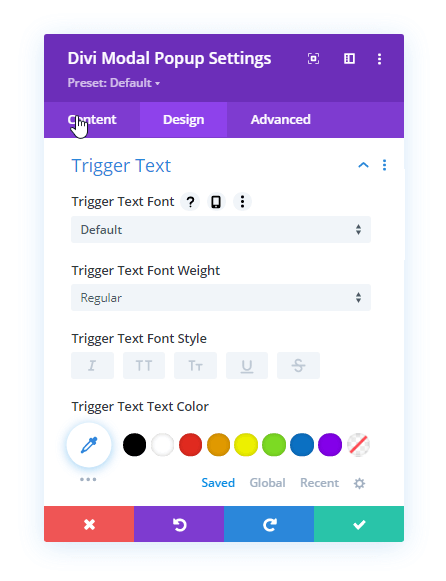
Trigger Text
If you’re using the Text Element Trigger for your Divi popup to appear, you can improve its look best using the Trigger Text setting. It includes the text customizations such as text style, size, color and more, using which you could easily enhance the attractiveness of the trigger.

Trigger Image
This particular setting is hidden until you don’t select the Image Element Trigger. It provides you with the option to change the image trigger’s width and make it compatible with your website’s look and feel.

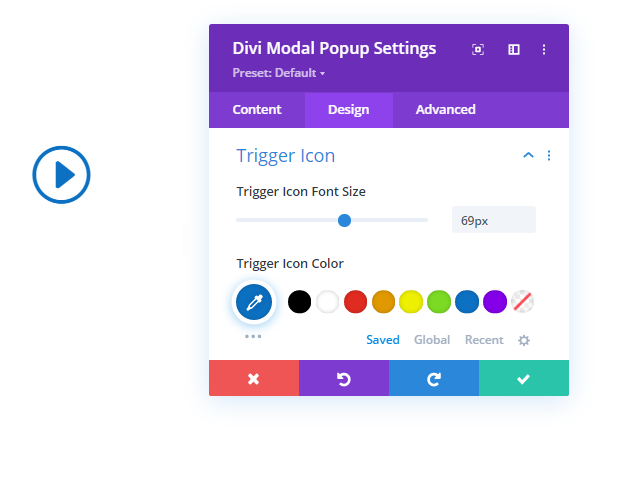
Trigger Icon
The same as Image trigger, the setting to enhance Icon Trigger is hidden until you don’t select the icon trigger in the configuration settings. Here, you could apply different color to the icon while tweaking its size.

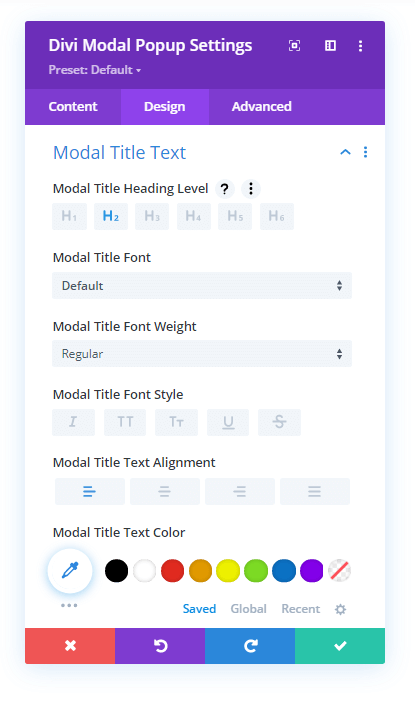
Modal Title Text
To help you create a Divi popup that looks good from all areas, the Divi Modal Popup plugin provides you with the Modal Title Text setting. Using this particular option, you could easily define the heading level of the header title. Plus, you can also apply multiple other text customization to improve its readability and leave an impression.

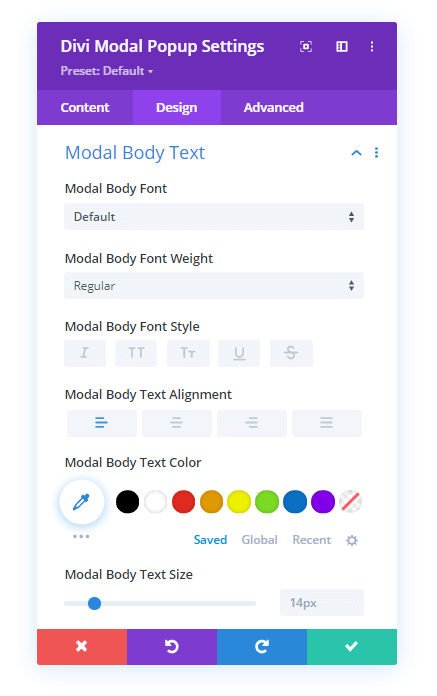
Modal Body Text
The way modal title is important; the body content also has a greater significance in building a Divi popup. Moreover, when you select text as the body content type, then it’s way more important than all other elements. Because your targeted action will be performed based on the quality of your body content. If it’s not good or average, website visitors will simply close the popup without noticing your body content.
Therefore, to maximize the effect of your body text content, the Divi Modal Popup plugin includes the customizations for text content.

Using all these options, you can easily improve the readability as well as beautify your text content. So, nothing goes unnoticed, and you can benefit from your popup the way you wanted.
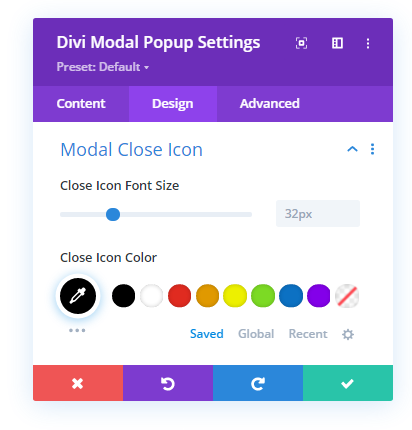
Modal Close Icon
If you choose to display the close icon in the modal header, you can customise it for good using the Modal Close Icon setting. It allows you to change the icon’s color and size the same as you could do with the icon trigger.

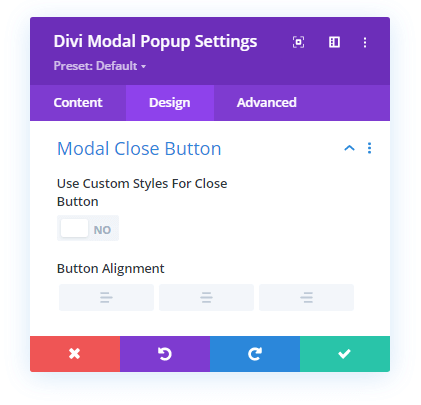
Modal Close Button
With a close button at the footer of the modal window, you might provide users with a better way to close the popup. But, if it’s not designed according to the modal or website’s color scheme, users might ignore it. Therefore, to help you enhance your modal’s close button, the plugin includes the Modal Close Button setting.

Using this particular setting, you can apply custom styling to the close button and make it compatible with other design specifications. Plus, using this same setting, you can also change its alignment.
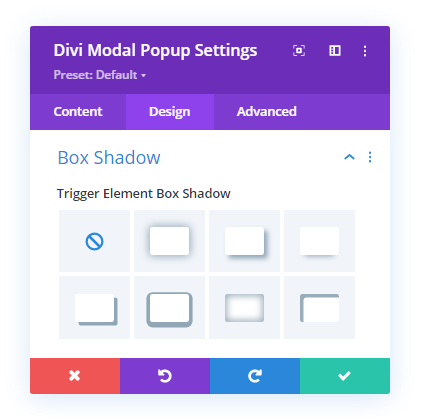
Box Shadow
Add more styling touch to the modal trigger and window and other modal elements with Box Shadow settings. It enables you to apply different types of box shadows to your Divi popup without any extra effort. Making it more engaging and beautiful.

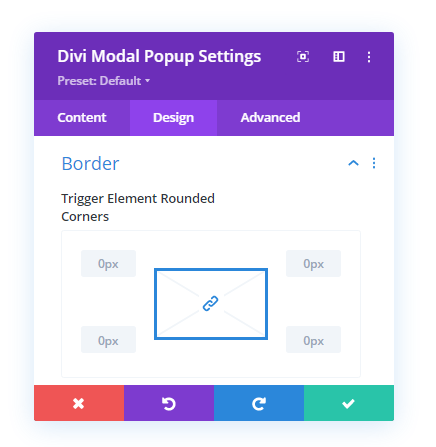
Border
Smoothen your Trigger element and Modal window’s corner with the Design tab’s Border settings. It provides complete controls to apply other border effects such as Border Styles, Color, and more.

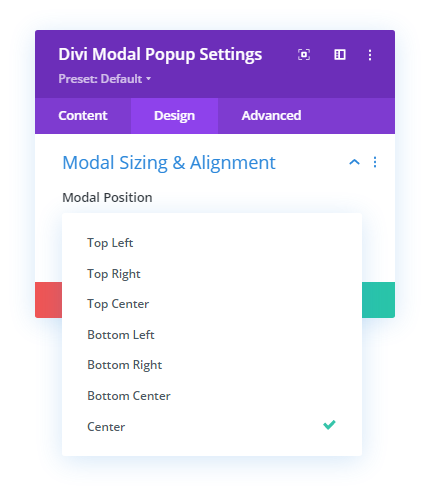
Modal Sizing & Alignment
With Divi Modal Popup, you can also display your Divi popup at different locations on the page. Using the Modal Sizing & Alignment setting, you can place popup in the Center, Bottom Center, Top Center, Bottom Left, Bottom Right, Top Right, and Top Left.

In addition to these, you can also tweak the modal window’s Height and Width. Thus, making your popup easily fit different design specifications and conditions.
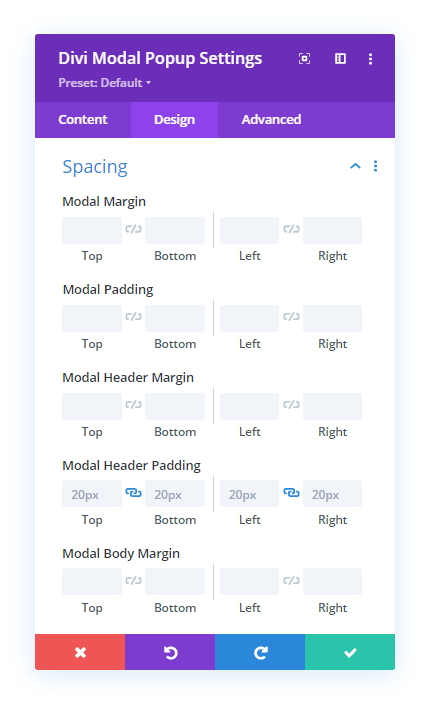
Spacing
Apart from width and height customization, you could also use the Spacing setting to optimize the modal popup’s dimensions. To perfectly deliver the right user interaction. It comes with margin and padding support for Modal, Header, Body and Footer. According to your requirements, input the values in the respective fields.

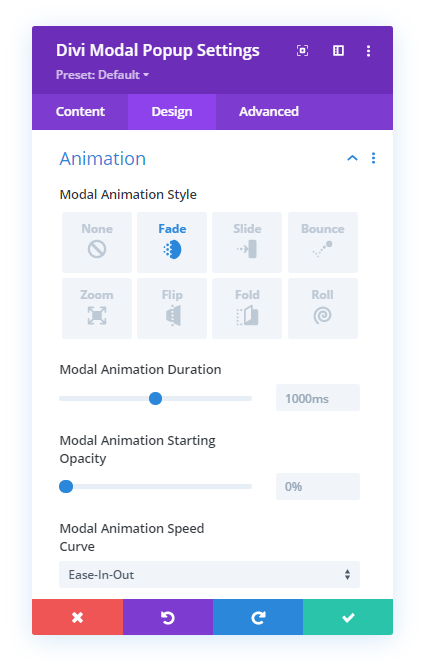
Animation
To help you complete your Divi popup from all areas, the Divi Modal Popup plugin comes with different entrance animation effects. You can apply them in the Animation settings.

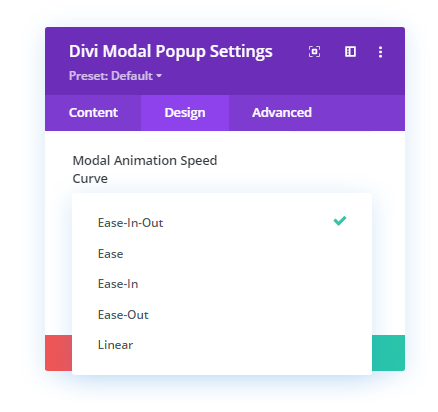
Each animation effect reflects the touch of modern web design to your popup and provides a better way to present ideas to the website visitors. The animation effects are available in the Divi Modal Popup – Fade, Slide, Bounce, Zoom, Flip, Fold, and Roll. Apart from animation effects, what else you can do in the Animation setting controlling animation duration. Their opacity and animation speed curve with additional options.

So, these were the customization options available in the Design tab of the plugin. Let’s check out the Advanced tab.
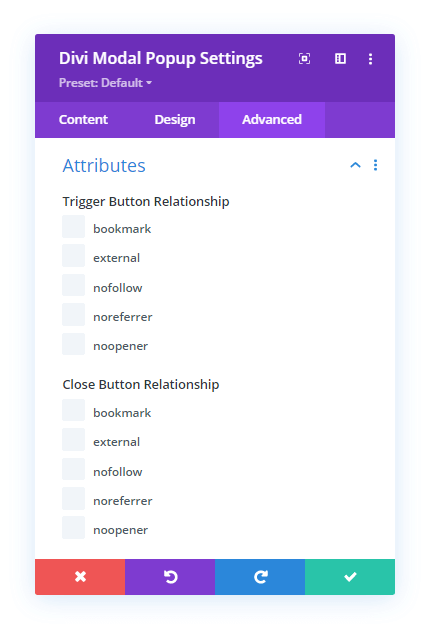
Ability to Define Trigger & Close Button Relationship
Another great feature available in the Divi Modal Plugin is to attribute the relationship of the links in the Trigger and Close button. You can define the relationship attributes in the Attribute setting of the Advanced tab. It provides you with the following options,

Defining link relationships allows search engine crawlers to identify the purpose behind using a particular link easily. Thus, it counts Divi popups as not a suspicious thing on the site and keeps your web page out of the penalty list.
Examples of Divi Popups Created Using Divi Modal Popup
Perhaps you’ve seen popups created using other Divi popups builder plugins. But now, the following Divi popup example will motivate you to add Divi Modal Popup to your list of popup builders for Divi. You could also visit the plugin’s demo page to check out all these popups in real-time by manually triggering them.
Wrapping Up
Above, we’ve looked at all the features of the Divi Modal Popup plugin. Each option is easy to use, and you can build a popup for Divi in no time. Moreover, it includes many different options that you can utilize to fulfil your various requirements to create a popup. For example, if you want to display a video in a lightbox, you can use a video in the modal body content type. And there are other options similar to this feature that would help you complete a performing Divi popup.
Therefore, choosing Divi Modal Popup for building a Divi popup is one of the best choices you’ve got. Plus, it’s far less priced than other popups builder for Divi. So, don’t wait and get this plugin today to create outstanding Divi popups.









0 Comments