Before drafting any project, it is really important to list all the needs and design aspects roughly. In technical terms, these rough designs are called wireframes and mock-up. Both have their own set of features to serve for a smooth practice of project development. Let us have a look for basic understanding.
An introduction to wireframe
Wireframes are layouts that outline the placement and specific size of page elements, site features and navigation of the site. Generally, they are black and white, without any font choices or any real design elements.
In other words, they are much like a blueprint to a home. Wireframes are the very good source to display the structure of the website and it is useful for both client and developer/designer. It’s always fruitful to design wireframes at very first in the designing process to save loads of time in the entire movement. By doing this, you can address problem areas and resolve them quickly.
What are Mock-ups
A mock-up is a high-profile visual design draft and allow stakeholders to actually check the visual side of the project. Mock-ups are more refined than wireframes with visual elements such as font and color.
By looking at a mock-up, you should get a good idea of how the product will look and a clear idea of how it might function, without having to actually commit to the production and risk heavy mistakes. This helps to control any unexpected issues with the design and helps to draw attention and create excitement for the product.
Here are three useful and must be in mind tips while creating mock-ups. These are:
Know your product
It is very obvious that all the time we don’t know about the product or we can say not closely familiar with it. So the very first thing is to grab all the product shot. Take your time and go in-depth to realize the product before creating a mock-up. Don’t do similar mistakes just because you don’t have sound knowledge about it, keep working on it’s each facet and throw all in a decent looking mock-up.
Know your market
Develop a mock-up that appeals to the target audience. The main work here is to understand the needs of your audience what they actually looking for. The collection of information about public preference will let you attract people who share the same interest. For example, if the product is an Art related app, it’s a great idea to input great colors in design to make it colorful and bright.
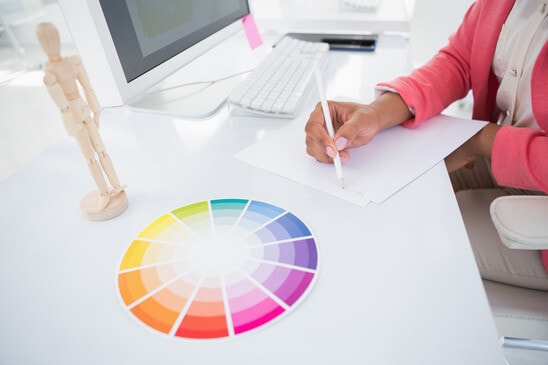
Color Considerations
To draft an effective mock-up of your product should be attractive, not distracting. One easy method of achieving this is to go ahead with careful color considerations. Choose a mock-up design with colors that would contrast with those and make the product outstanding.
Tools for creating mock-ups
Mockups/wireframing tools plays a key role in the communication method between designers, project manager, and developers indulge in the entire development project. A good mock-up designs directly influence the usability of the product.
Some of the most preferred mock-up & prototyping/wireframing tools & apps based on website, desktop, and mobile device are as follows
Uxpin
This tool is available to build low and high fidelity mock-ups along with interactive and realistic wireframes and prototypes which can run on different devices and resolutions. The tool puts everything for designers in a UX design platform, also, it supports to upload file seamlessly on Sketch and Photoshop.
Moqups
This tool is free HTML5 prototyping tool which allows its users to create wireframes,mock-ups and UI
concepts for developing high-fidelity, resolution independent SVG mock-ups and wireframes.
Balsamiq
Balsamiq wireframing tool is good for low-fidelity prototypes and lets you experience drawing on a whiteboard. This tool is very effective and fast to experience sketching and seamless integration using the computer.
Axure
This awesome wireframing tool is responsible for creating interactive prototypes for the web and mobile apps. Axure allows you to make low and high fidelity wireframes with dynamic interactions, or to build fast mock-ups without interactions.
Conclusion
Wireframes are the blueprint of the site while mock ups are more detailed to the point. Wireframes, prototypes and mock-ups are the need of website development. With the range of tools available, we can optimize the layouts and functions to save our precious time.








0 Comments