It’s an old saying, that first impression is the last impression, and in many cases it is true. And this old proverb is not only a thing of the real world, but in today’s world, it is crucial for the online world, too.
Like uncombed hair, funky clothes and toe revealing shoe regard as a bad idea for the profession, similarly a 404 page on your website put a bad impression on your online presence as well as to your new and returning visitors.
By letting your server showing a default and ugly 404-page on the website, you not only lose new clients, but you also paint a bad picture in your old fellow’s mind. If this keeps happening quite often, then your old fellas would, too, change their path.
Don’t worry, it is not as bad as a black hat hacker, or ransomware, it’s just a little devil, whom we can change into a sweet little angel. Before we know how we can do that, we should learn what’s a 404 page, how it can impact our website, and why it’s so necessary to improve.
So, let’s dive in.
What’s a 404 page?
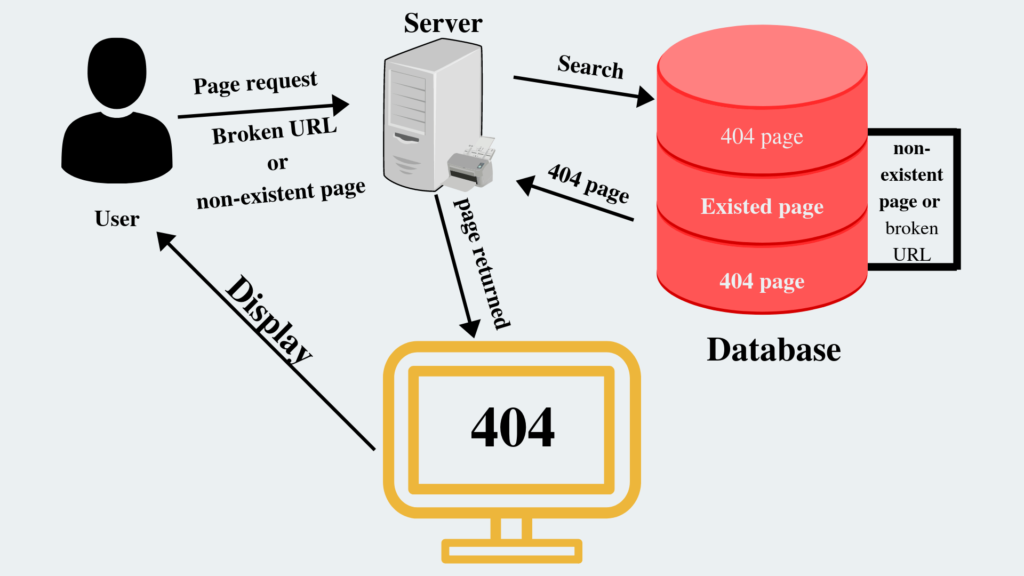
Maybe you’re a techie guy or not; therefore, we’re going to keep this article as simple as we can, so everyone can understand it. A 404 page is a kind of error that occurs when a user requests a broken URL or non-existent page to the server of the website. When the server can’t find the file, it simply shows or returns a 404 page to the user. For more clarity, see the pictures below.

Working of server over a non-existent or broken URL request.
Reasons
- The page user-requested might be transferred to other locations or redirect has not done.
- The link is expired or old.
- Maybe user mistyped the URL.
- The link user clicked, is longer a part of the website.
- And more.
Whatever the case would be, the server is going to show the 404 page, if it doesn’t find what it is looking for. And they are unavoidable, no matter how good you are in terms of improving your site’s performance, the server will keep showing the Server Not Found or something similar. Because as the site grows, it’s hard to keep a record of the unbroken links and non-existent pages.
Why to focus on improving 404 page of your website?
Yes, 404 pages are very important, but if you can’t customize or improve your existing error pages on the website, then the server will show the default and ugly 404 pages, and by seeing those page visitors would surely get frustrated and leave your site with the intention of never coming back. A simple and default page doesn’t give any useful information apart from the “Page not found” message. It only conveys that something went wrong from either the user side or website’s server, with that nothing more.
And this situation puts the user in a dilemma, that what he/she do now.
They wanted that information, and now it’s not available, which frustrates them more than anything, they experience a harsh situation, and they leave your site, which affects your website in many ways.
- Increases the bounce rates, that affects your SEO.
- With a new client, you end up losing old clients as well.
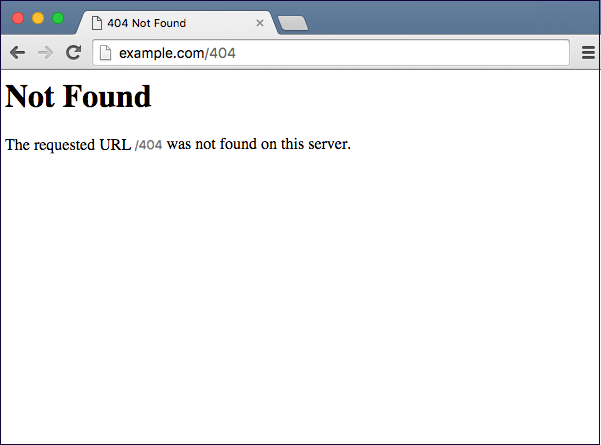
Now see the example and choose which one you prefer.

For someone new to the internet world, the above image would surely make him to close the browser window, or check his broadband connection.

How to improve it?
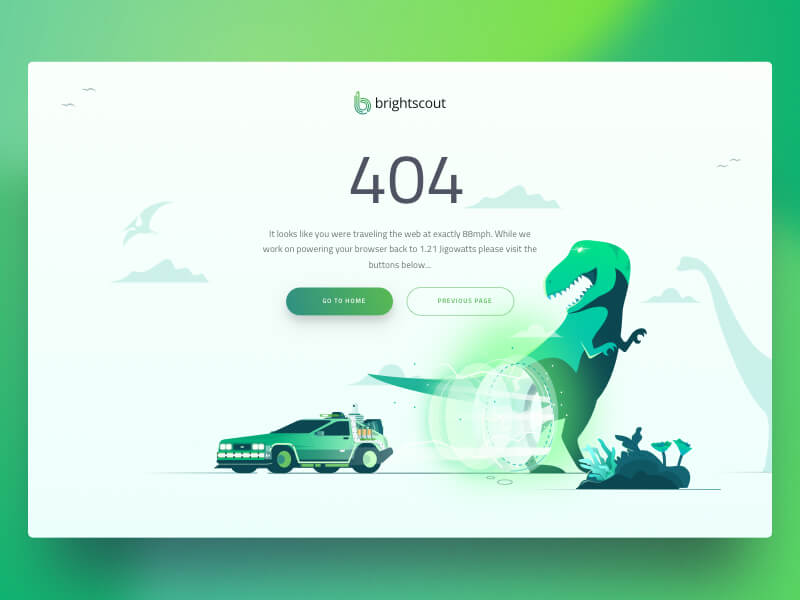
Despite all the other solutions in the market to improve the “page not found” page, the best practice is to use a customized page-not-found page. Below are some examples of the customize page, that websites cleverly uses. You can use any plugin or tool to create a custom page, but if you’re using a Divi builder on your site or using a Divi theme, then it’s very advisable to use the bestselling Divi 404 Extended plugin, which has multiple Divi 404 layouts and options.

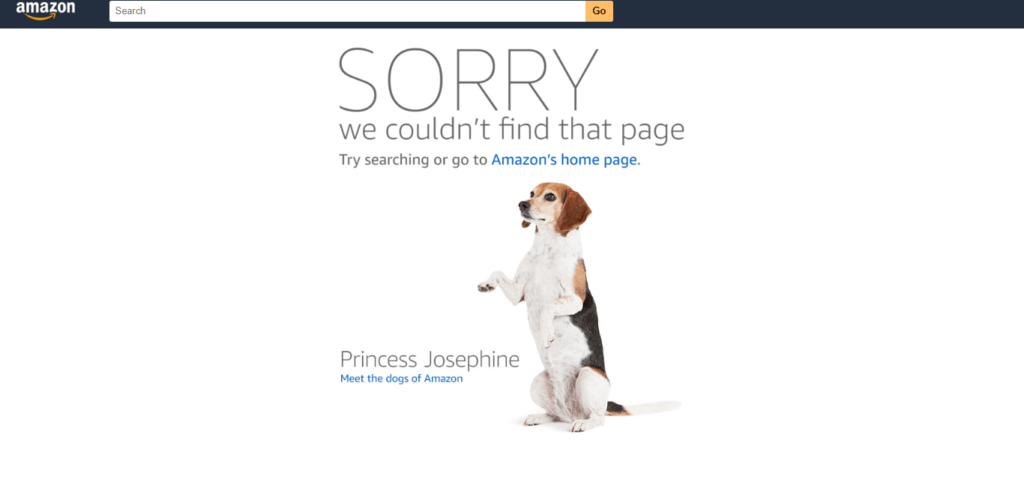
Amazon.com’s Princess Josephine for error page.

A page layout of Divi 404 Extended.

Another page layout of Divi 404 Extended.

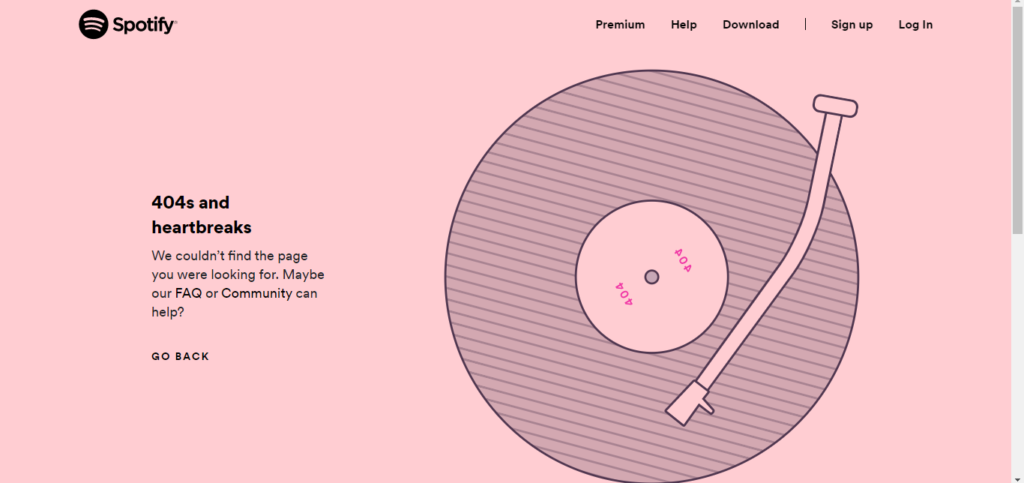
The vinyl in Spotify’s 404 page rounds, and makes a quite good impression on the user.
How a customized error page can help?
It is a very vital question, and the simple answer to this question is, a customized 404 page can help our website in many ways. And not only our website but it can also help the visitors, too.
With a customized page, visitors not only know that something went wrong, but they also have a clue of what to do next. Their behavior won’t be the same as when they come across a fuzzy not found page.
- A customized page, would keep the visitor on the website for longer, which would not affect the SEO in bad ways.
- A visitor would have options to surf your website.
- A customized page with a search bar can help a user to find what they were looking for.
- No frustration and it leaves a positive effect on the mind of visitors, and they’ll keep your website in memory. So, it might turn them into returning visitors.
- Leads won’t go on in waste, and they might turn into sales.
- A lot of benefits of a customized 404 page.
What to remember when customizing an error page?
When customizing the page, you should keep some tips in mind that are used by hundreds of webmasters and SEO experts to improve the quality of a custom 404 page.
- Keep your brand in mind.
- Whether the user returns to your website or not, one thing he remembers is your brand, and that matters most. Don’t forget to showcase your website’s brand in many good ways.
- Simplicity
- The simple the best. Show only what’s important and where the user might navigate into the website.
- Don’t get overwhelmed with the creativity because it might confuse the user to what to do, or what not to.
- Try to provide useful links and pages. So, they can navigate easily.
- Don’t forget to give the user the ability to go back, or either to your homepage.
- You can also include site map of the website.
Things to avoid.
There is mainly one thing you should avoid while improving or customizing your 404 page, that doesn’t redirect it to the homepage because it would make Google think that your homepage itself an error.
By keeping all these tips in mind, you can create a beautiful and effective custom 404 page for your website, which would help the users to get useful information from the website. It will also improve your online presence, and mostly it would bring sales or whatever your goal would be. If you’re a Divi theme user, then you can do this effectively by using the Divi 404 page builder plugin. Go and try now, and see for yourself.








0 Comments